


I decided to complete a client project in my first semester due to already finishing my deisgn placement in the summer. This enabled me to build my skills as a designer and experience in communicating with another client.



Project Brief
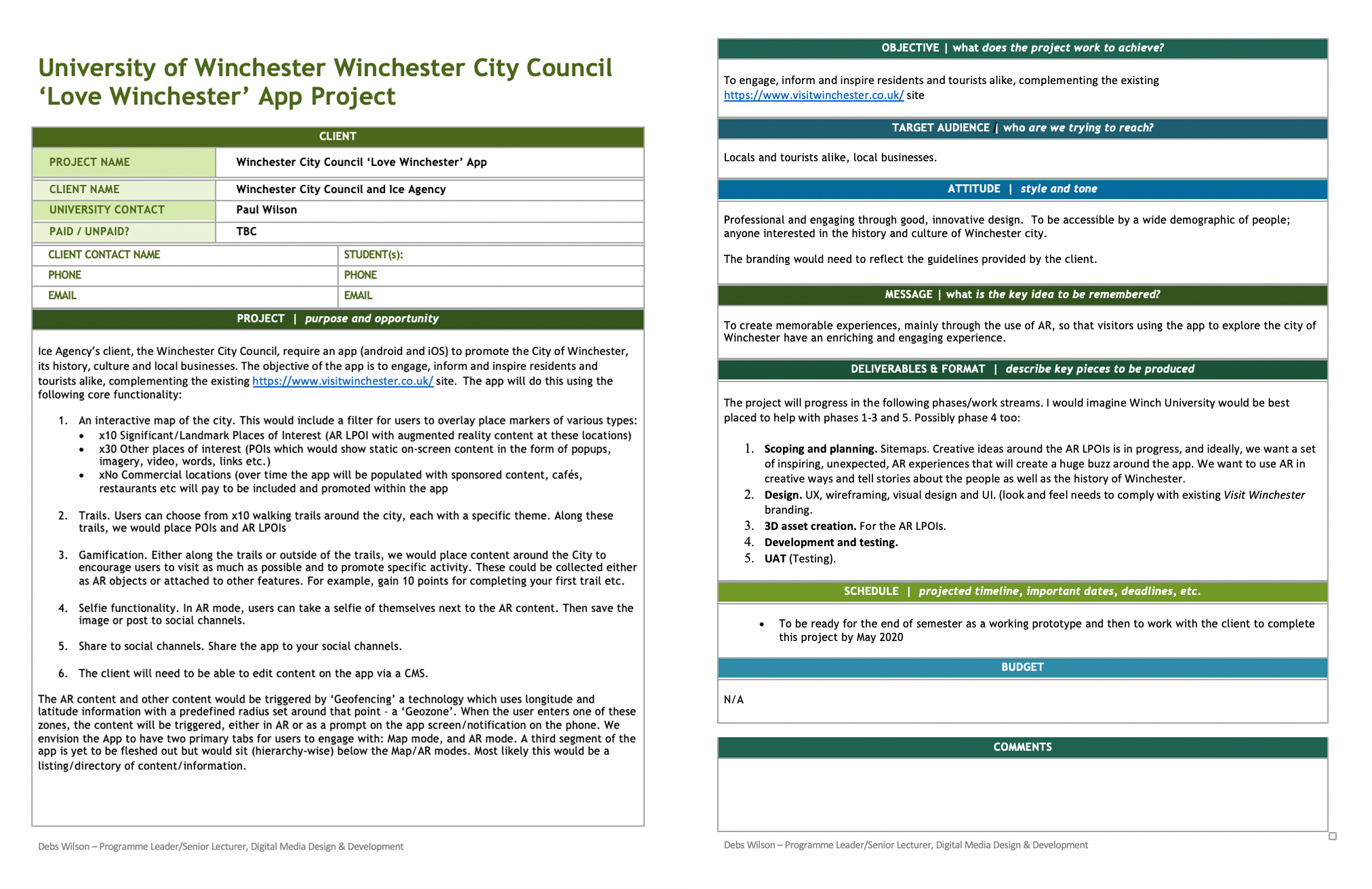
Ice Agency’s client, the Winchester City Council, require an app (android and iOS) to promote the City of Winchester, its history, culture and local businesses. The objective of the app is to engage, inform and inspire residents and tourists alike, complementing the existing https://www.visitwinchester.co.uk/ site.
Below is what I was initially given to participate in the Winchester App project.

Initial Ideas
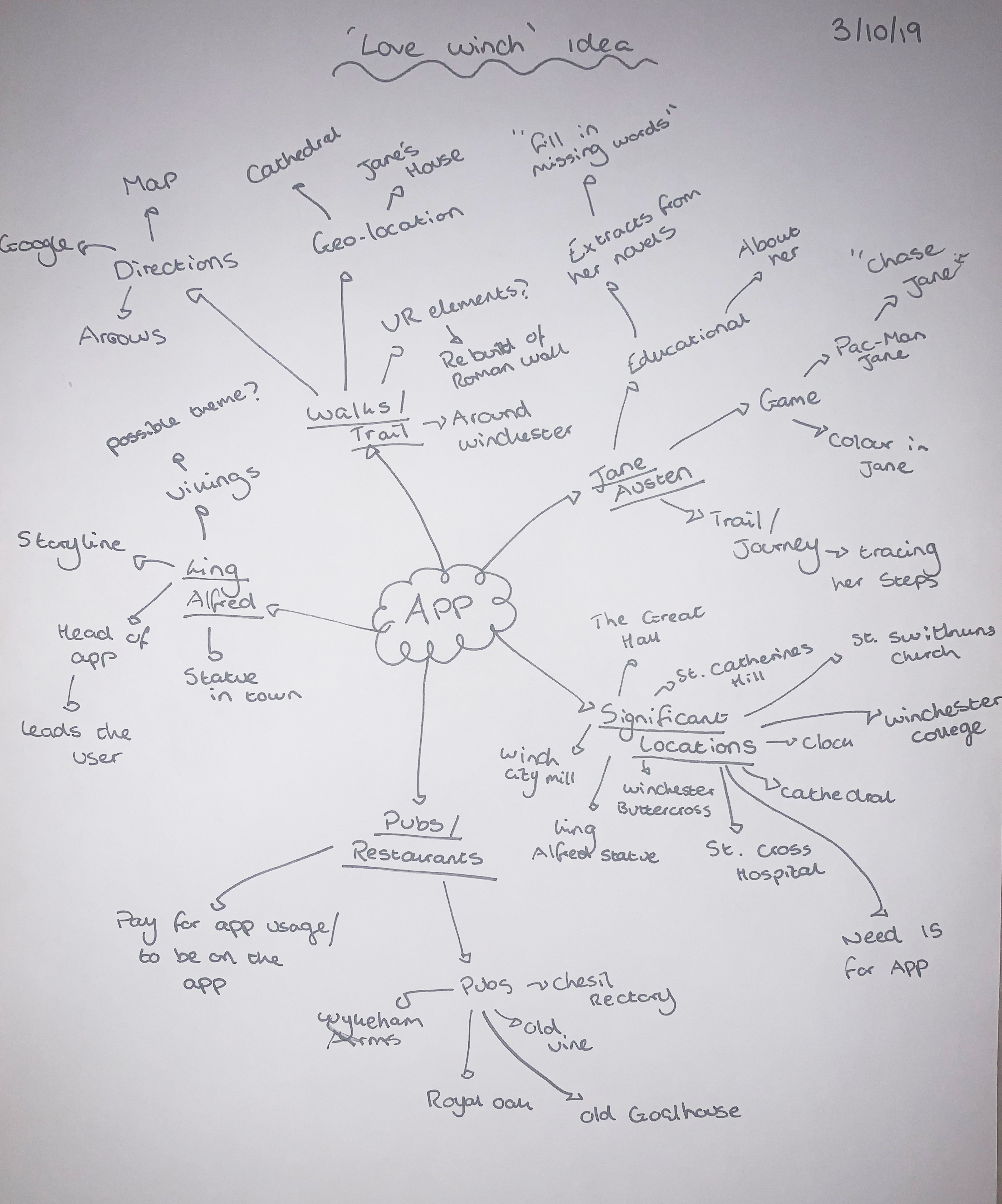
I brainstormed ideas to start the project and gather thoughts and aspects that may go into the app.

Time Mangement
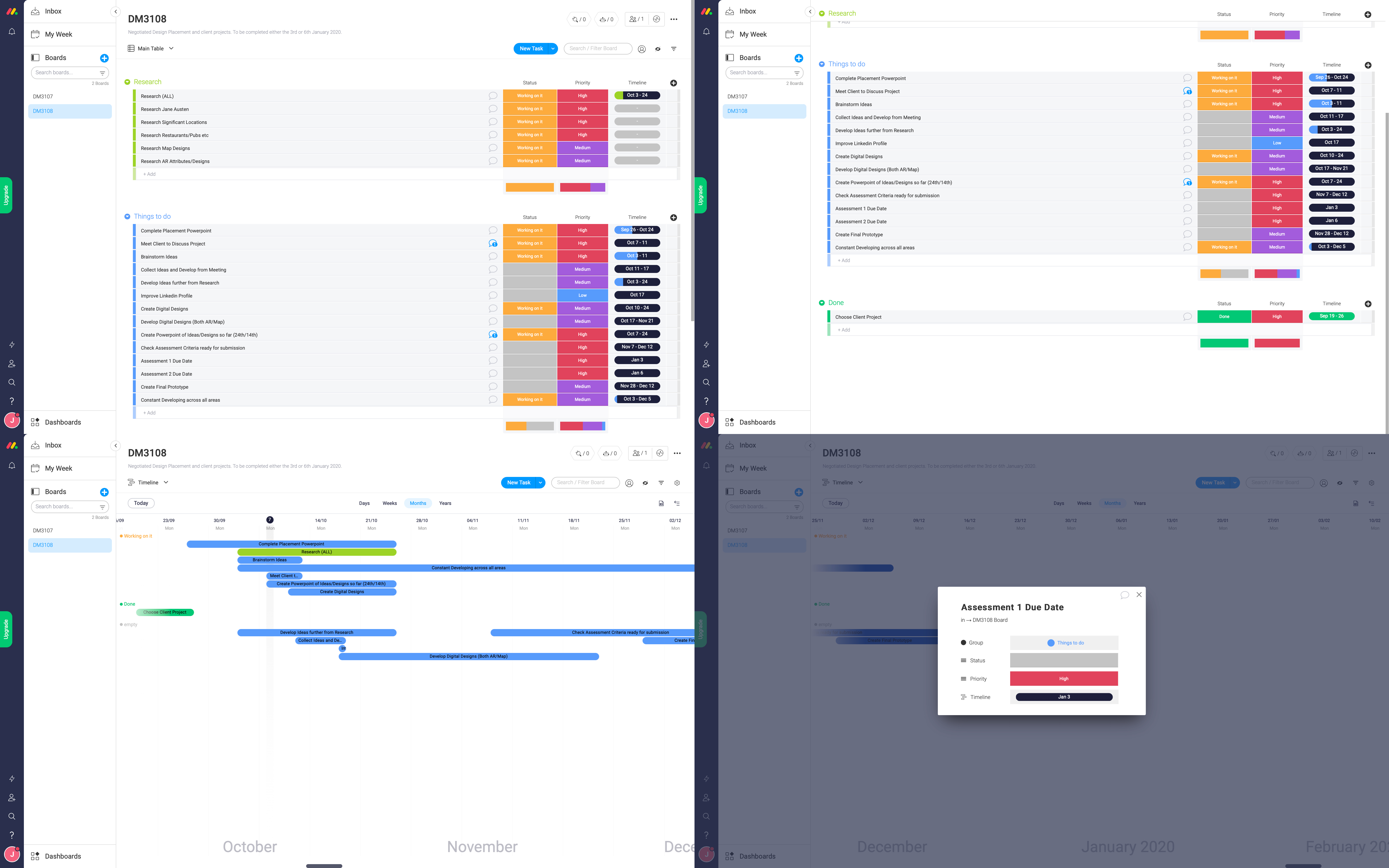
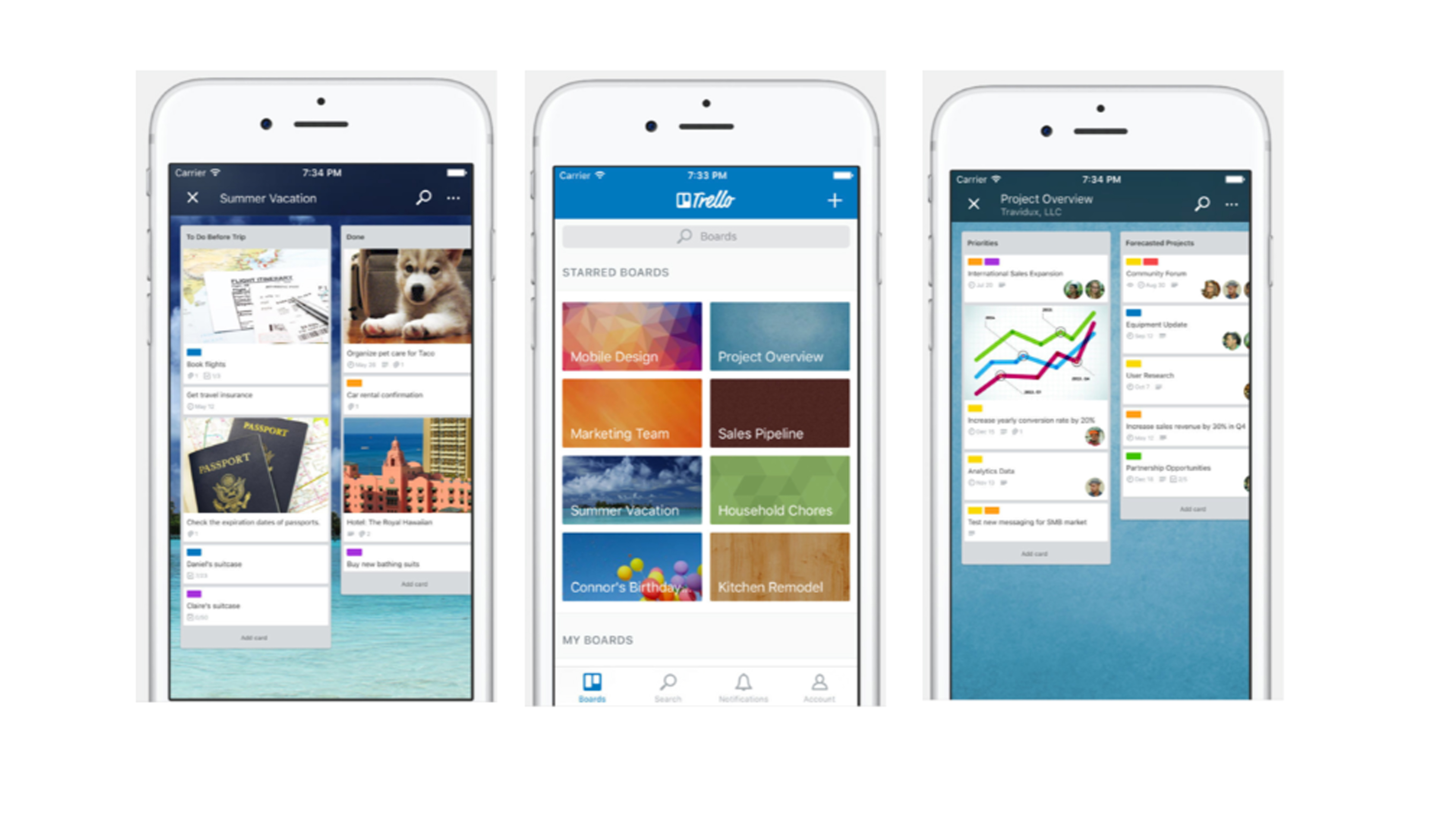
I used 'monday.com' (link below) to manage my time wisely in this project. Below shows a screenshot of how I have used it.

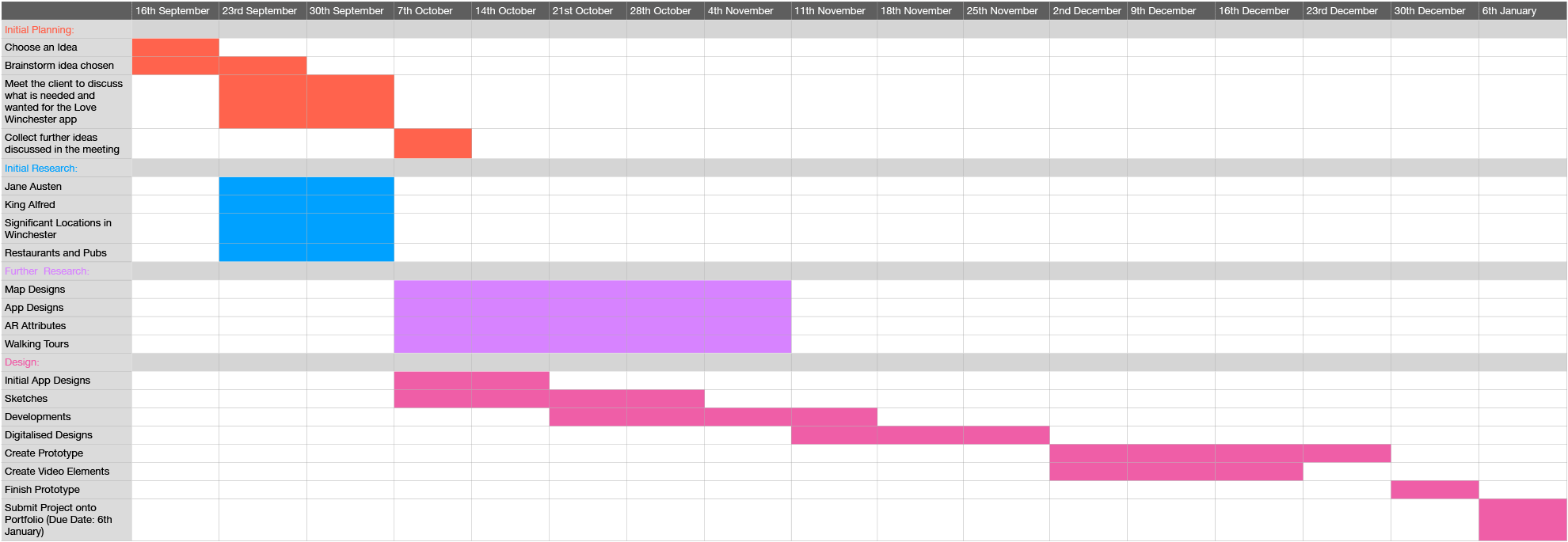
Below is also an easier to view Gnatt Chart for my lecturers benefit and to add to my Research Report. I managed to submit my client project for the Love Winchester app before the submission date in January, allowing me enough time to make improvements if I needed to. The initial planning and trying to meet the client from the Ice Agency, was quite tricky, due to both of us being busy people, and as I do not live in Winchester, I would need to arrange a day I can commute easily. However, after my first meeting with my client, I was able to start developing ideas and creating designs for the app. I had a working prototype completed by the start of December, so emailed it to my client to receive feedback from him. We both decided emailing would work better due to it being difficult to find a time to meet again. Receiving feedback from my client took me towards the middle of December, only giving myself a few weeks to make changes. Luckily I prepared for this as I left myself a lot of time to finish the prototype on my timeline.

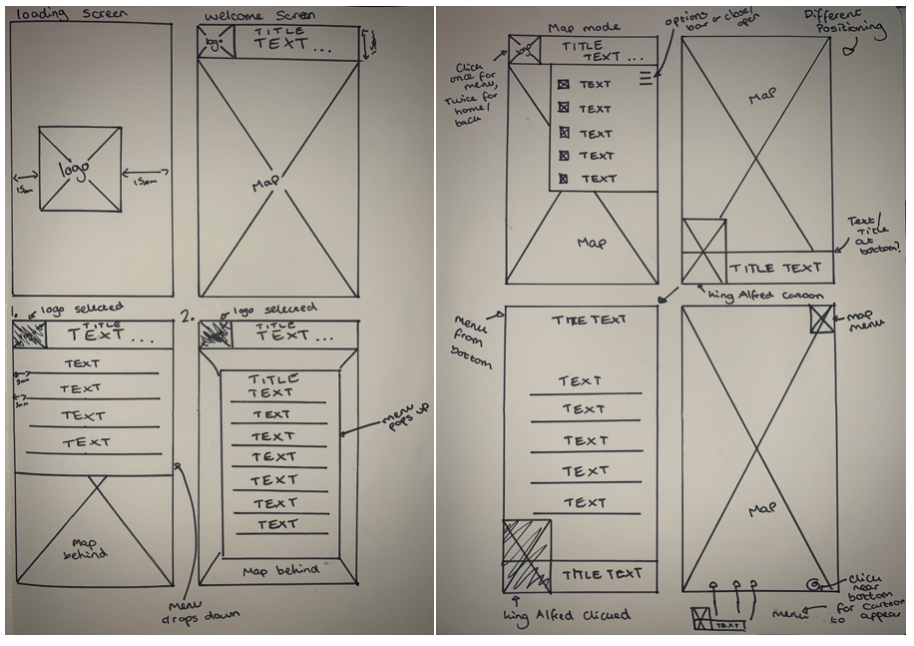
Sketches
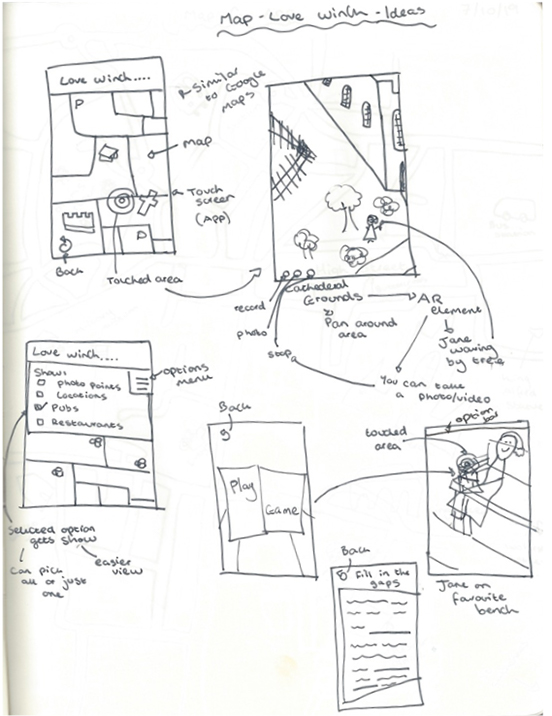
I sketched many ideas before creating digitalised versions of the app. This enabled me to elaborate on my ideas while I was in the designing stage.
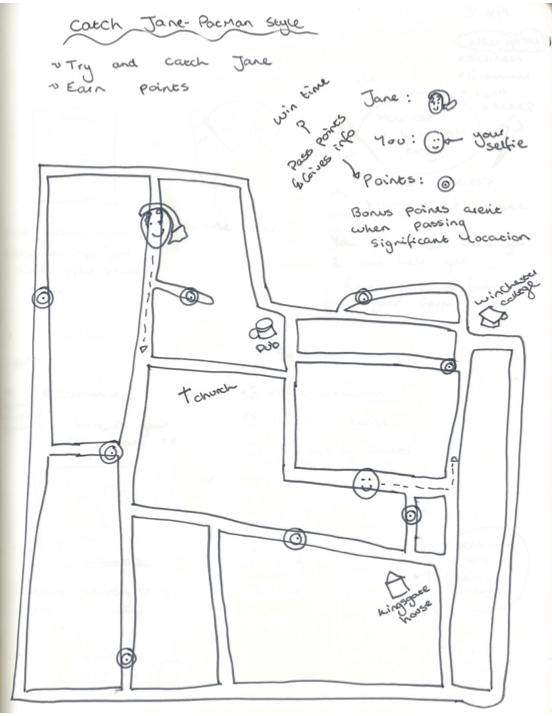
Sketches of the game design

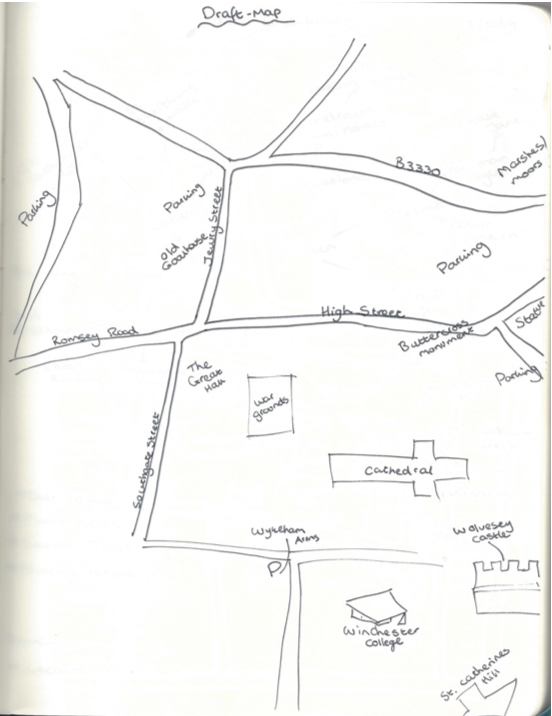
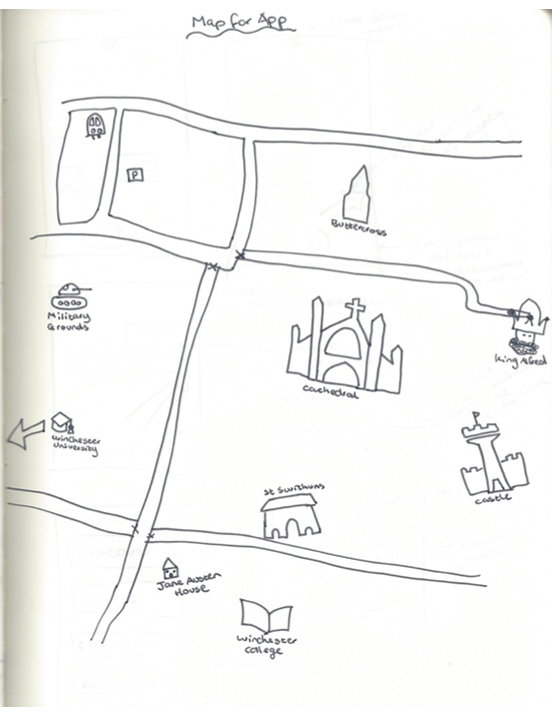
Sketches of the map designs



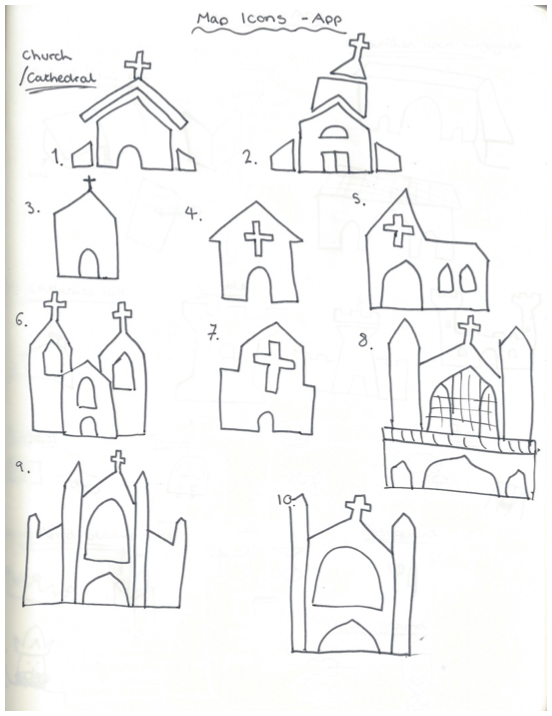
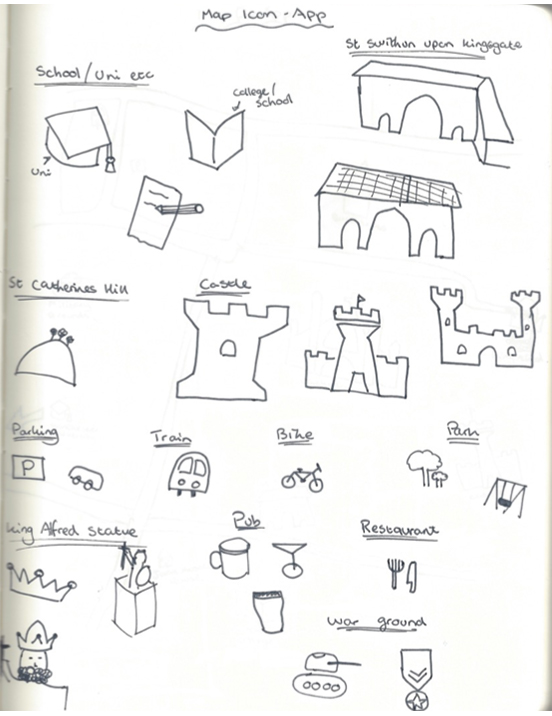
Sketches of the icons used for the map



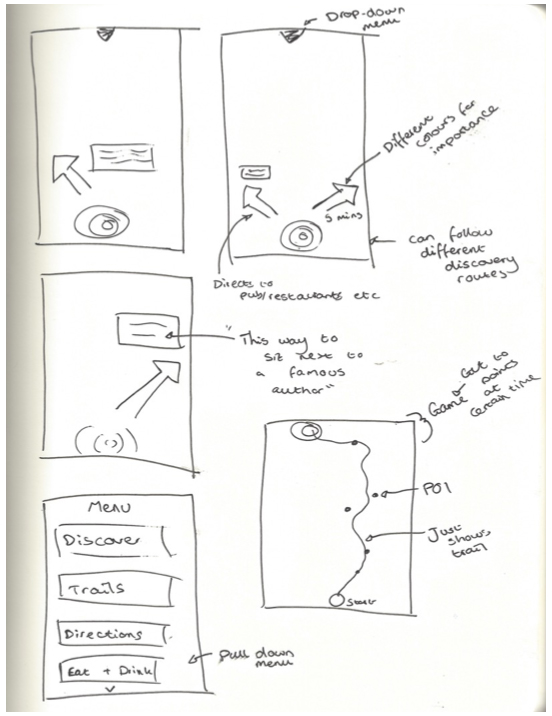
Sketch of further app designs/User Interface designs

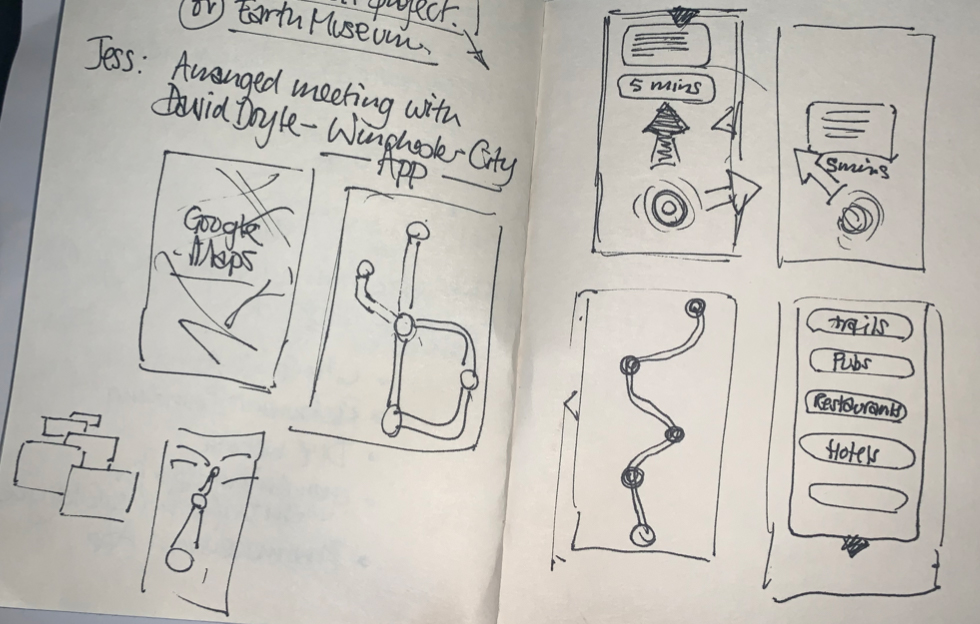
Lecturers help sketch for app improvements

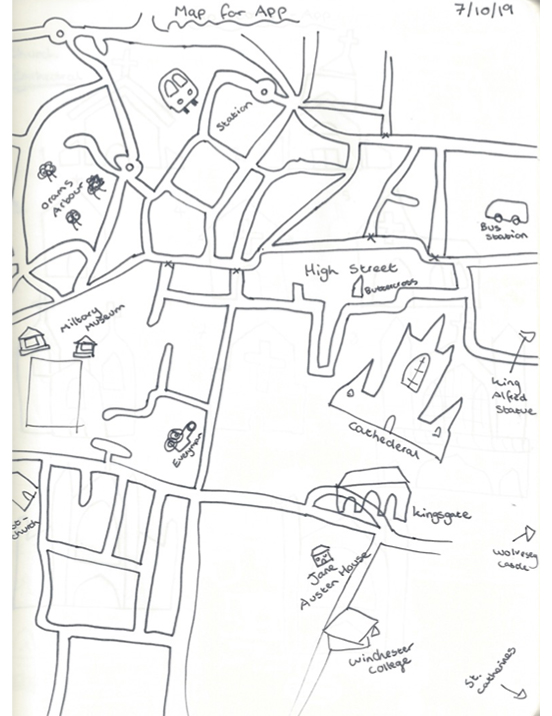
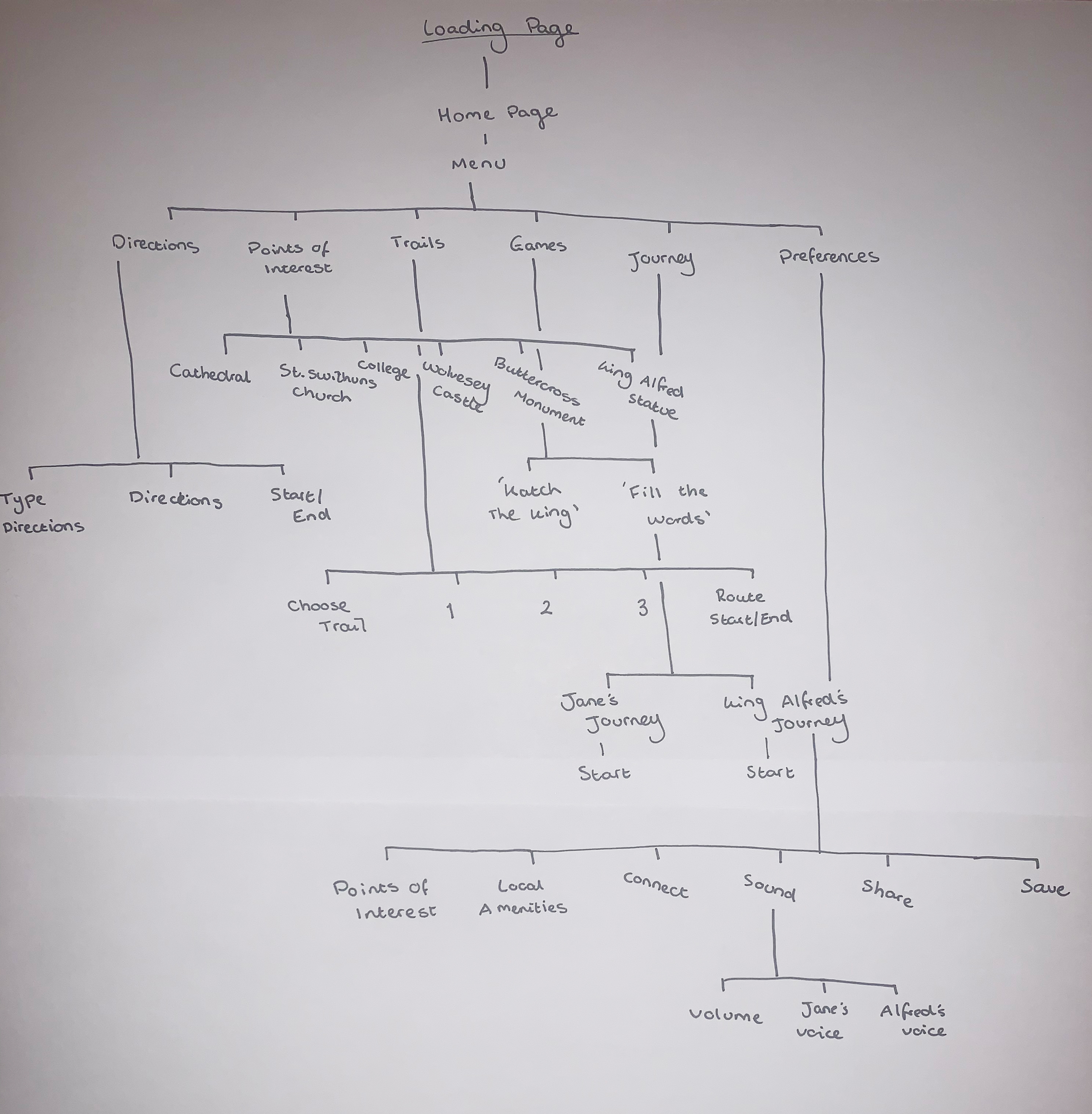
Site Map (for the App)

Research
In order to continue with my sketch deisgns, I decided to research into various app designs. I continued my research with Jane Austen, King Alfred, Trails and Points of Interest, which are all aspects needed for the app. I do not have many competitors, if not any, due to this app being quite unique and only for use around Winchester.
Please select the buttons below to go to the specific research section or just scroll through:
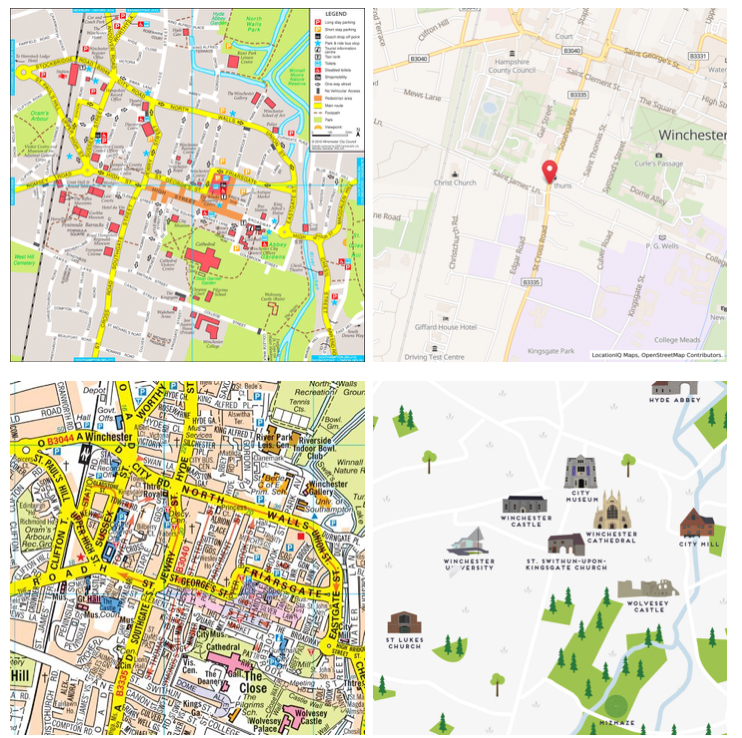
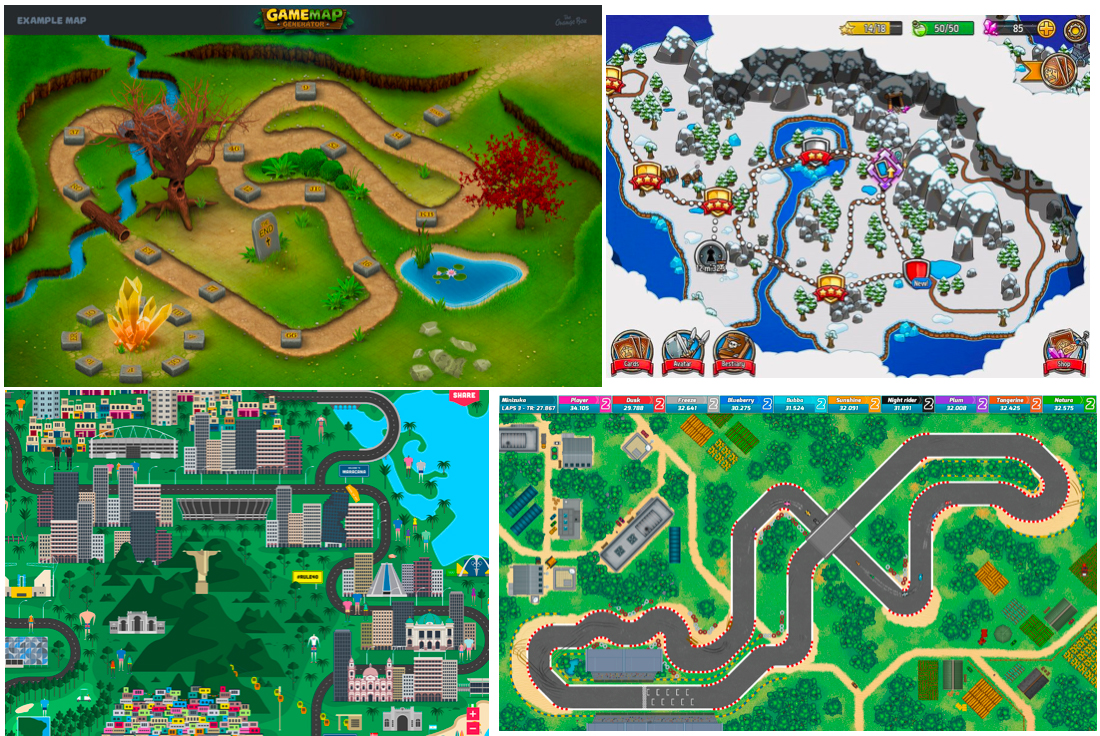
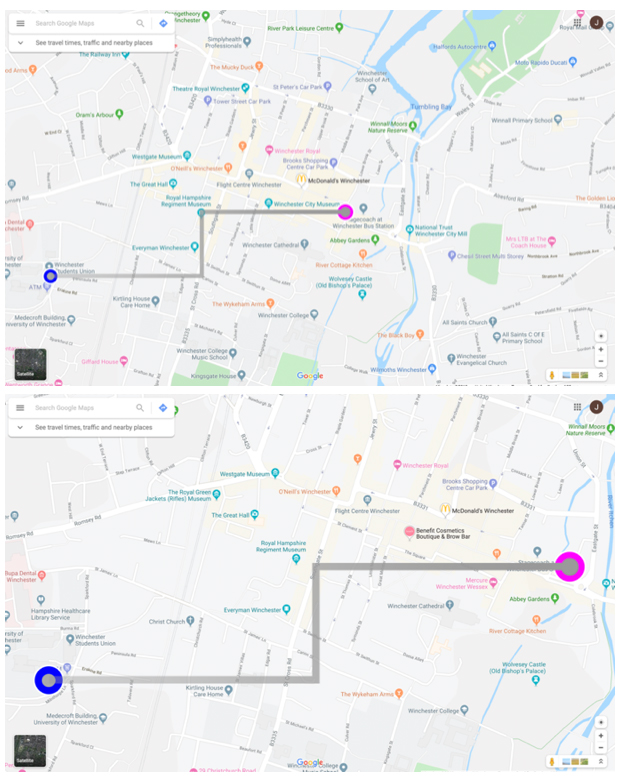
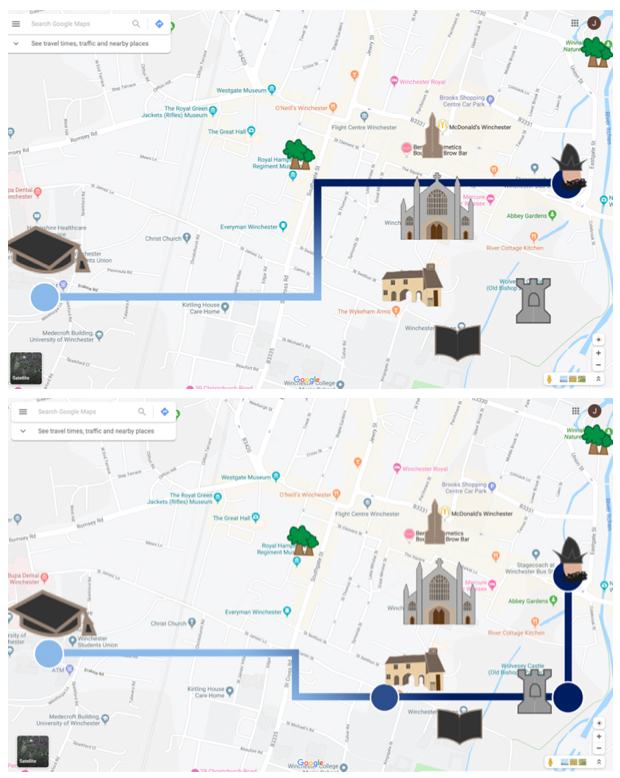
The two map designs below (top left and bottom left) I believe would be too busy for an mobile app as they are not very clear. The top right map is from Goggle and is what I ended up going with for the final design after the client wanted this. I liked the bottom right map as the significant locations really stand out and are prominent.

The map designs below have a clearer and fresher look that I think my user would enjoy. I would of needed to implement navigation for the directions aspect of these designs, which is why it was easier to use Google maps.

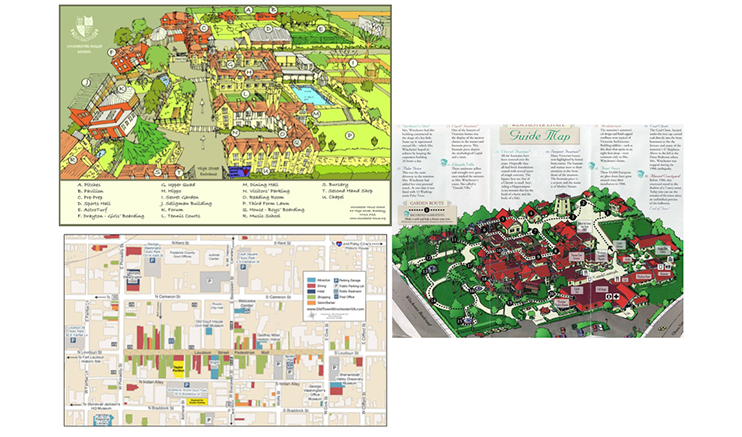
The 3D map design looks more realistic but I think for a mobile app, a 2D map would be more appropriate. The blocks design may work as a more simple look but for visitors of Winchester, they may need a map to know where they are going.

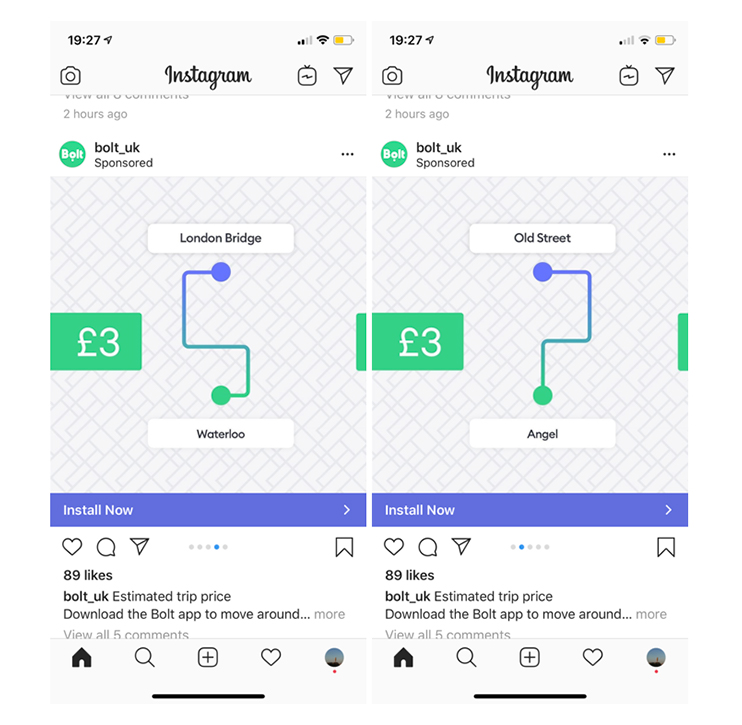
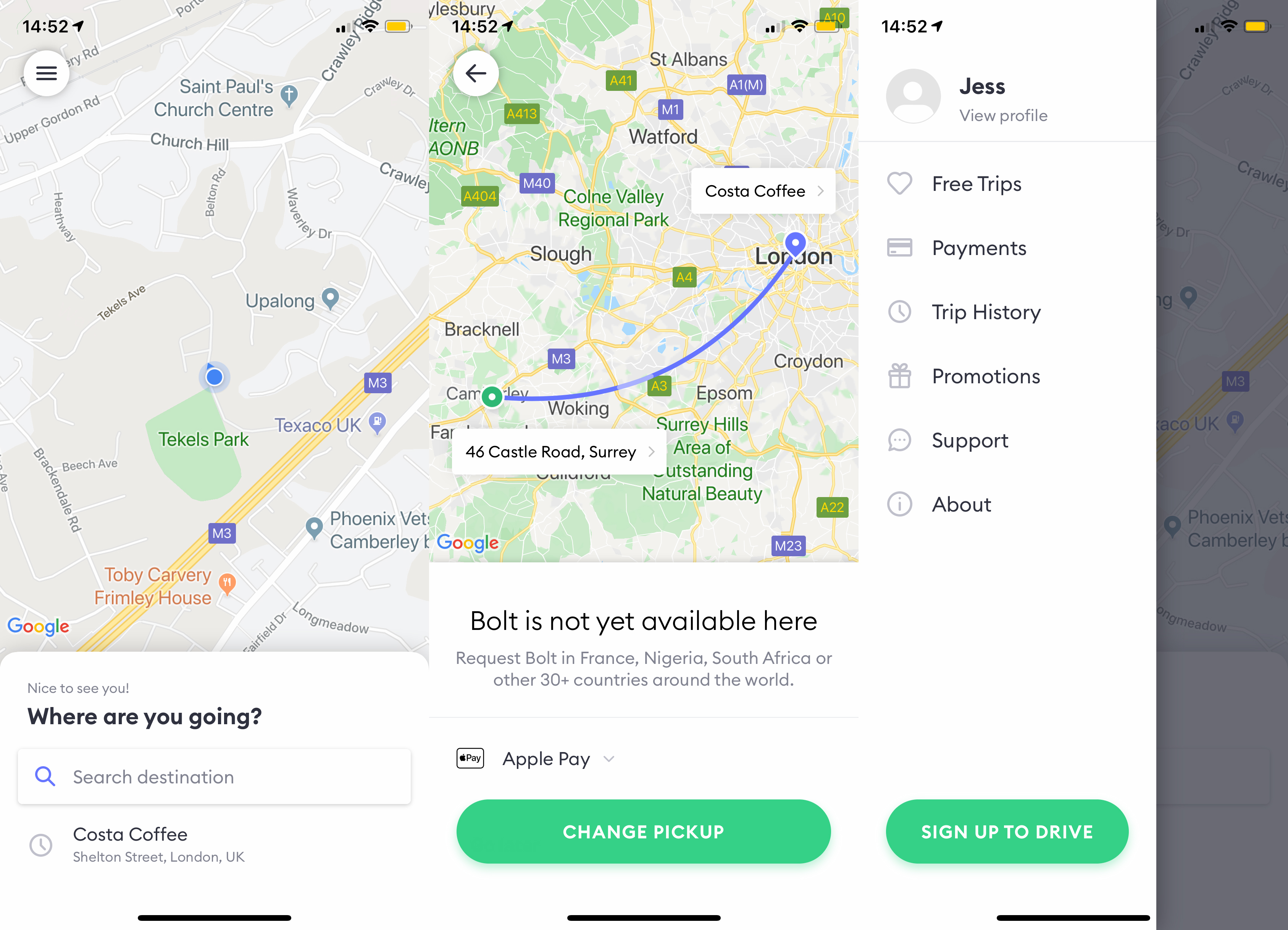
I found the below idea on a Instagram advertisement for 'Bolt'. Even though it doesn’t show all the correct roads it shows the rough path and distance the user would need to travel. I followed this design through into my final designs as I liked how it looks different and innovative.

Below is Jane Austen's house in Winchester. It is part of the Winchester College so the public do not have access to it, however, it may still be good to have on the map for people to gain knowledge of this.

Jane was buried at Winchester Cathedral. She has many connections to the city.

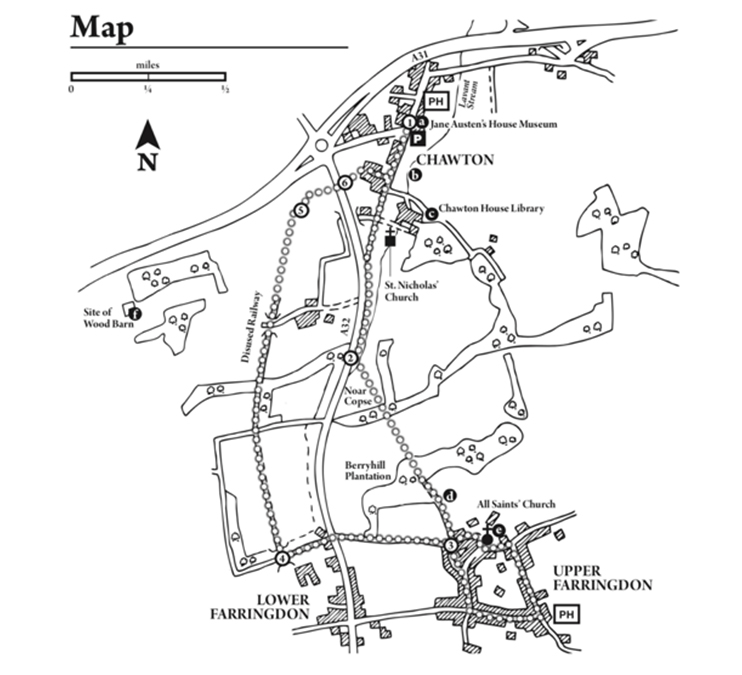
I found this trail online and thought it may be good to add it to the trail element of the app.

I found the following trails below.
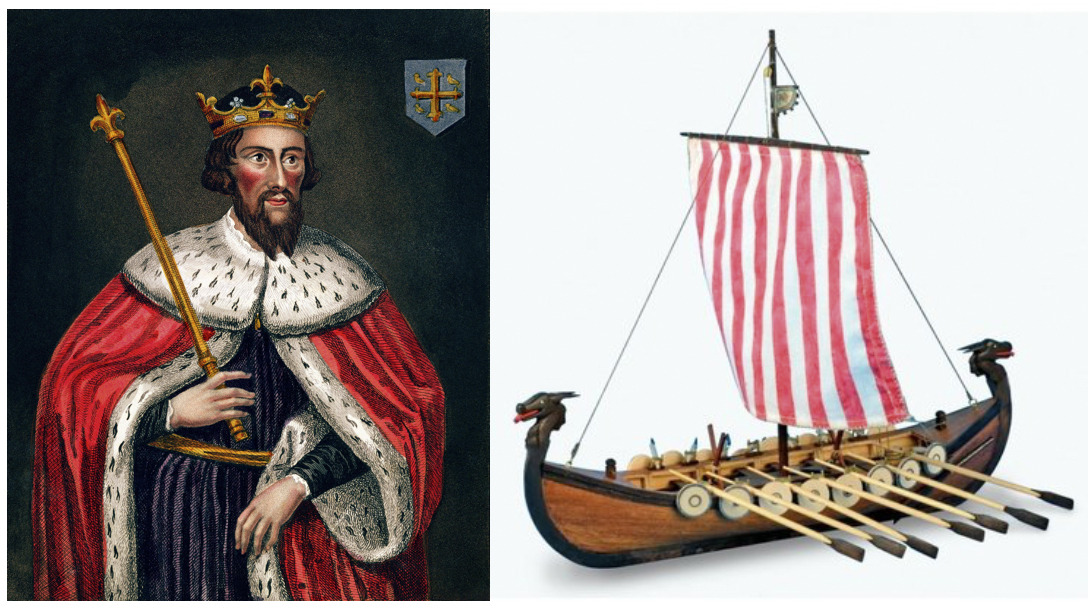
After looking into King Alfred in more detail, I noticed he died in Winchester in 899 AD - the time of the Vikings. I started to think about a Viking style theme and how certain elements of this era, such as the boats: langskip, and knorr, could be used in the app.
My Ideas for the Viking theme:
Name generator
Boats in AR form along canal, streams etc
King Alfred guiding people along in the app
Winchester city museum- info

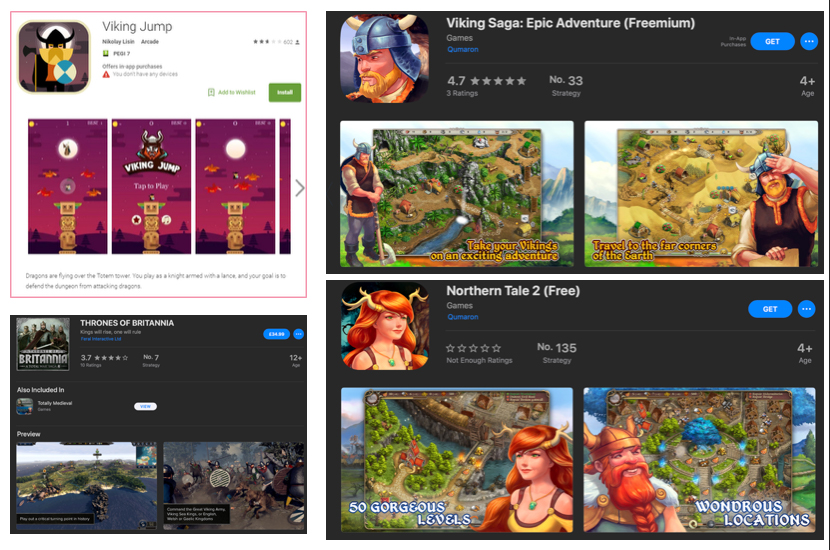
I started to research viking apps and notcied the medieval wriitng styles that I could use for the Winchester App.

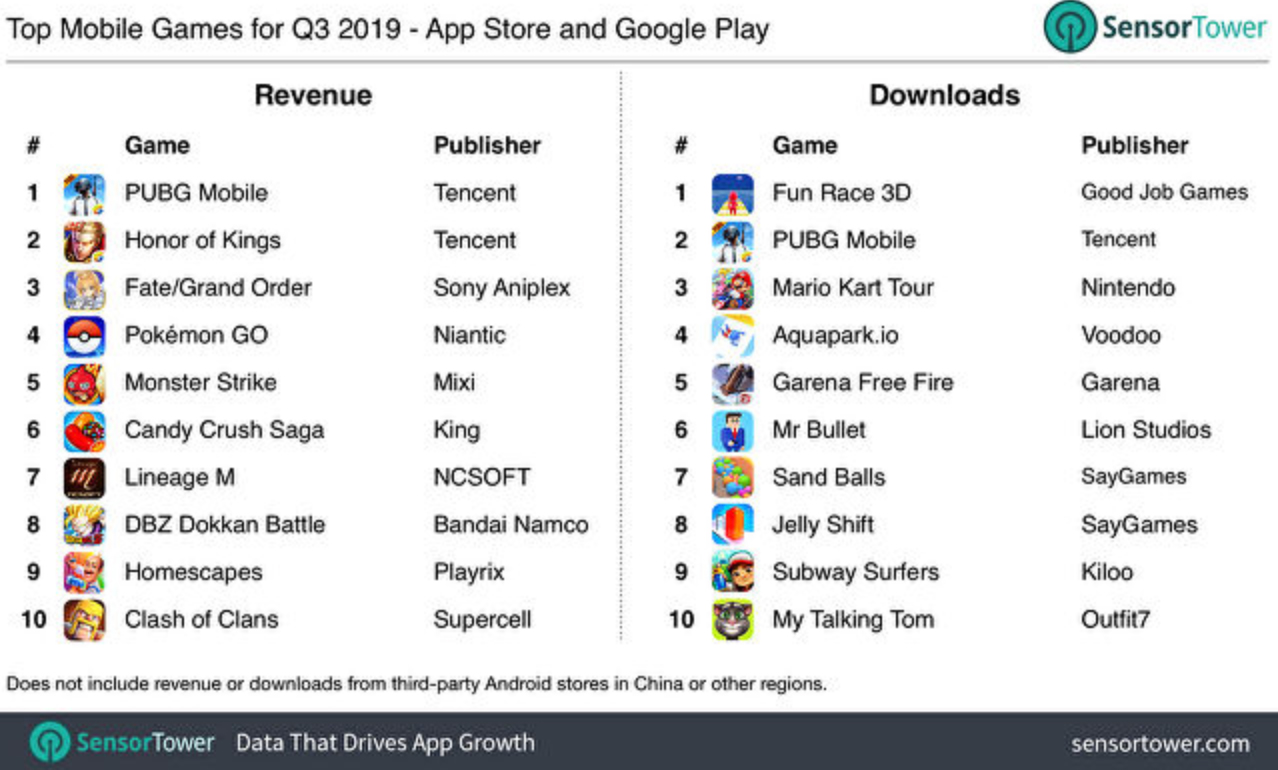
I first looked at the best games for people on mobile devices. Pokeman Go and Candy Crush Games are game platforms I have personally played myself. I thought of doing the Pokeman Go idea of when the user passes through Geo-Locations (which is a request by the client), Jane appears and the user has to fill out the missing words to sections in her famous books such as Pride and Prejudice. I did not feel I had the technical knowledge and capabilites to complete a game like this but instead had other ideas shown in my developed designs.

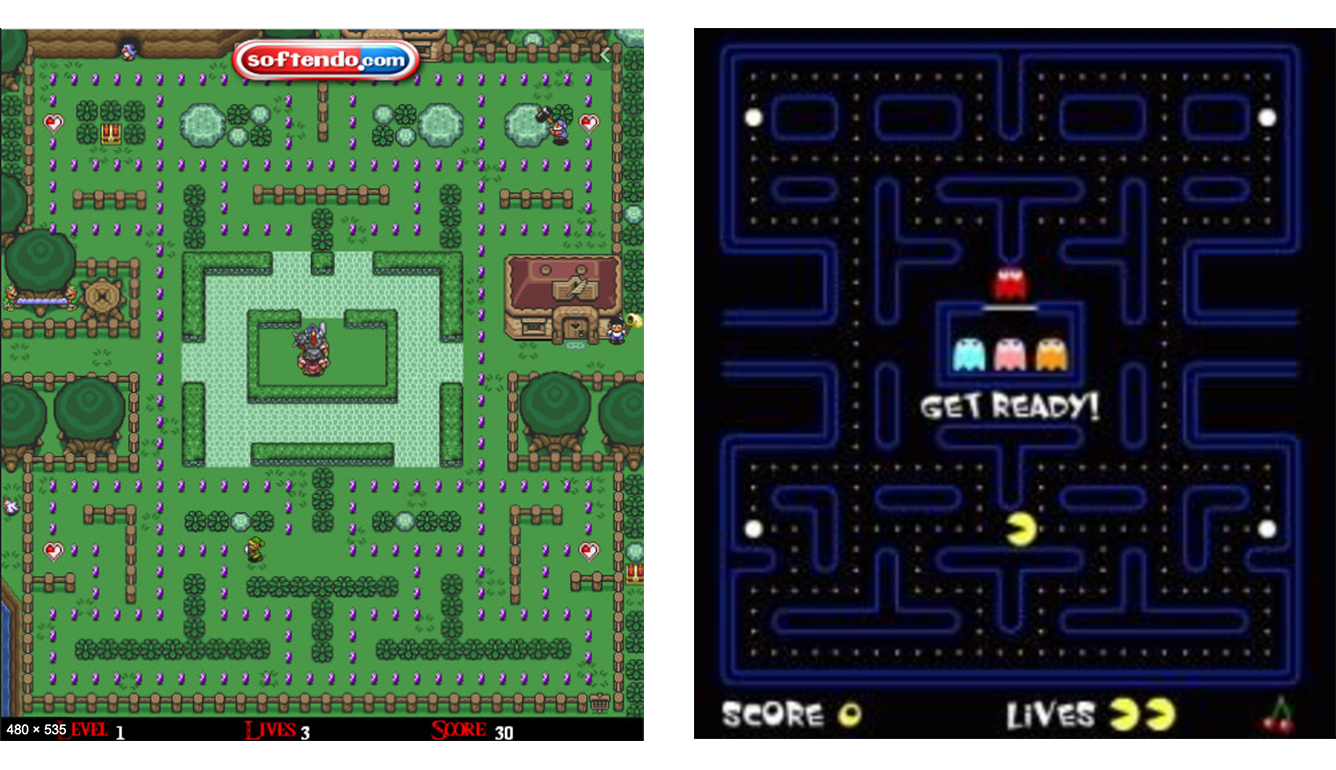
I orgianlly wanted a Pac Man style game of Jane running round the streets of Winchester with King Alfred chassing her. I therefore researched these platforms.

I went onto gather research of the actual backgorund to my game design.

I wanted to ensure my app design was going to give the user the best experience. I researched into this and read the link below from 'Savvy Apps'.
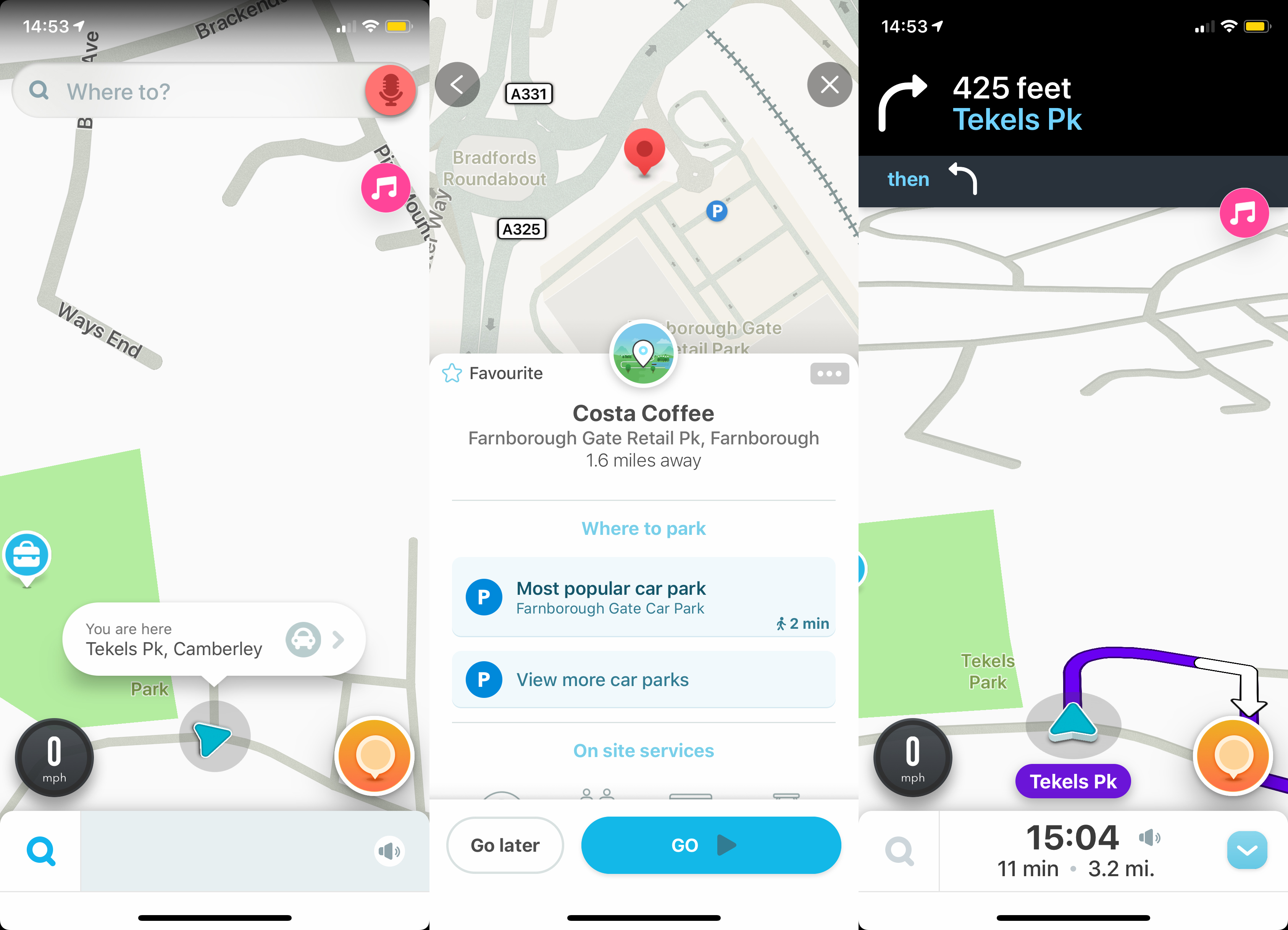
A favourite app of mine as always been 'Waze' which is an traffic, directional app with an implemented app. I will use this deisgn along with the others below for insipiration.

Below is the 'Bolt' app which is similar to Uber and is a taxi app.

Below is '13 of the Best App Designs: They’re So (Not) Basic by DZone' (link below). What the apps all have in common is space, organised design and looks fresh.

Wireframes
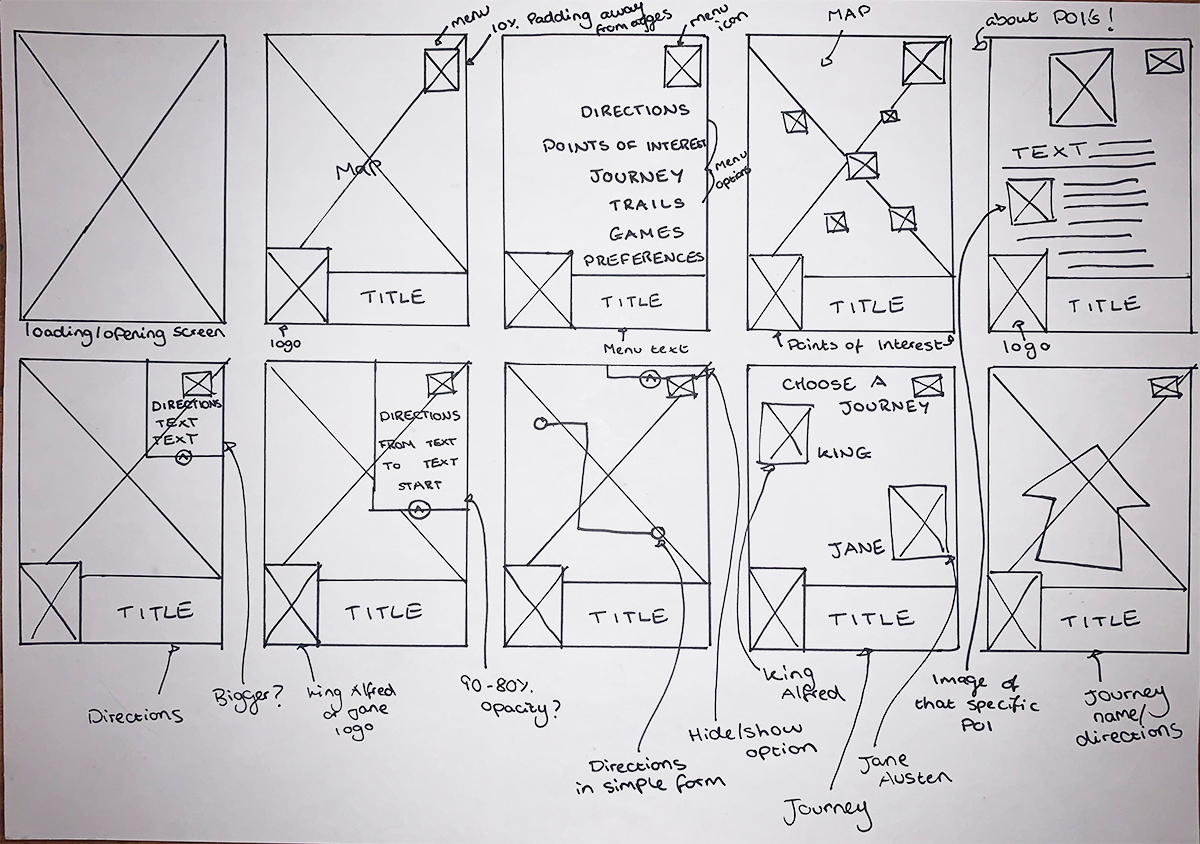
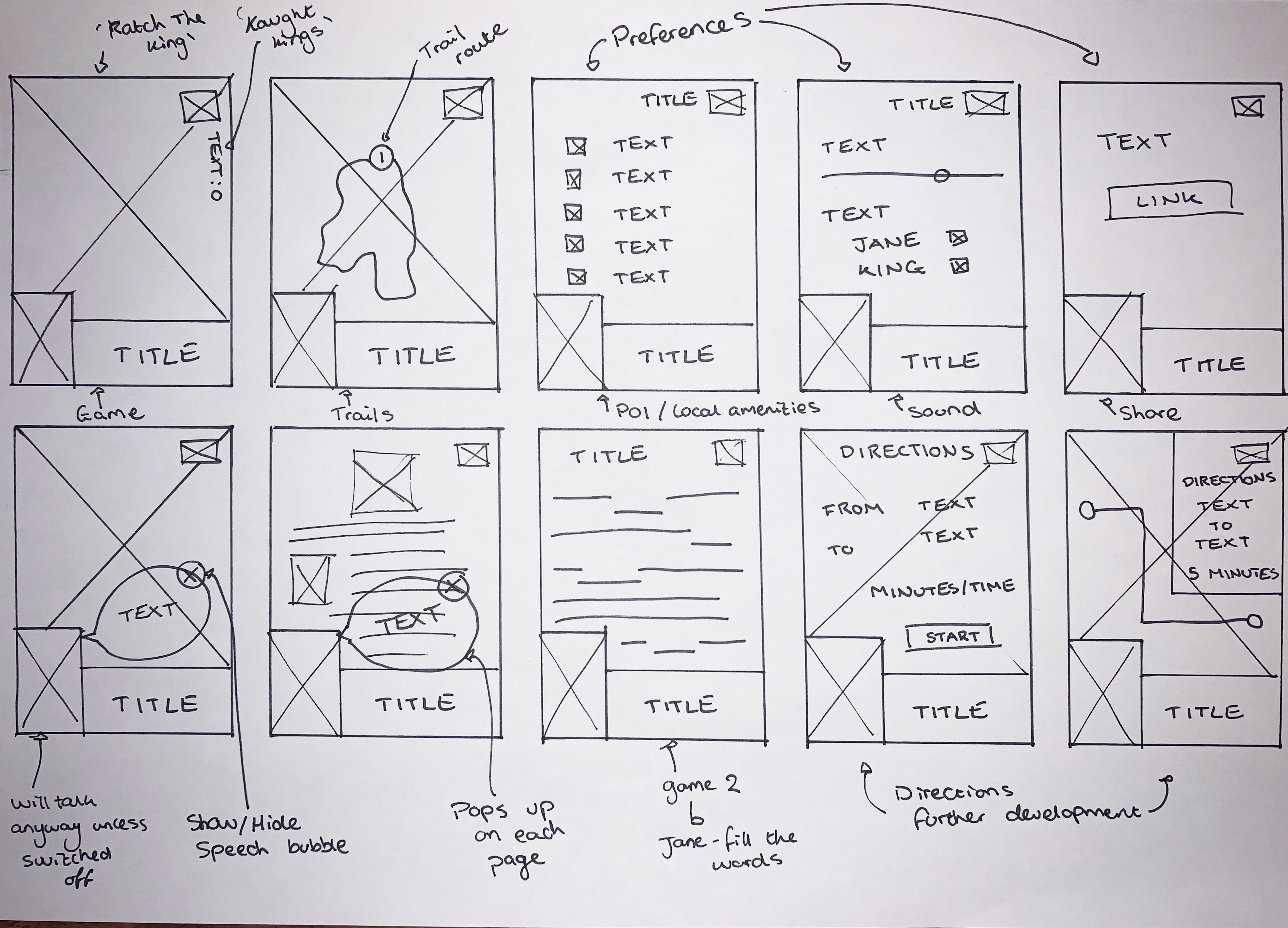
I decided to create wireframes for my app so I can work out how the app's user journey and how the pages will link and work together.
I started with creating potential looks for the app's user interface.

I then created final wireframes of how the full app would work.


Developed Digital Designs
After sketching my ideas, I wanted to ensure it looked good digitally and with added colour. I completed app deisgns and game designs.
Click on the buttons below to go to the various sections quickly or scroll through the page:
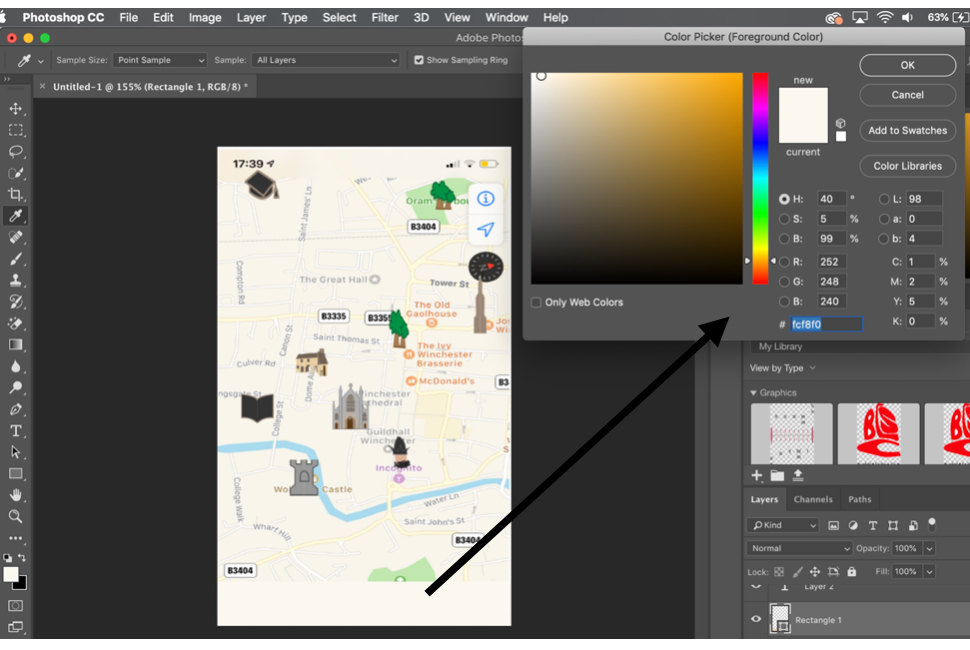
Due to not having Branding Guidelines from the client, I based the colours, typography and other elements from the 'Visit Winchester' Website (link below). For all my deisgn work I used either Adobe Photoshop or Illustrator.

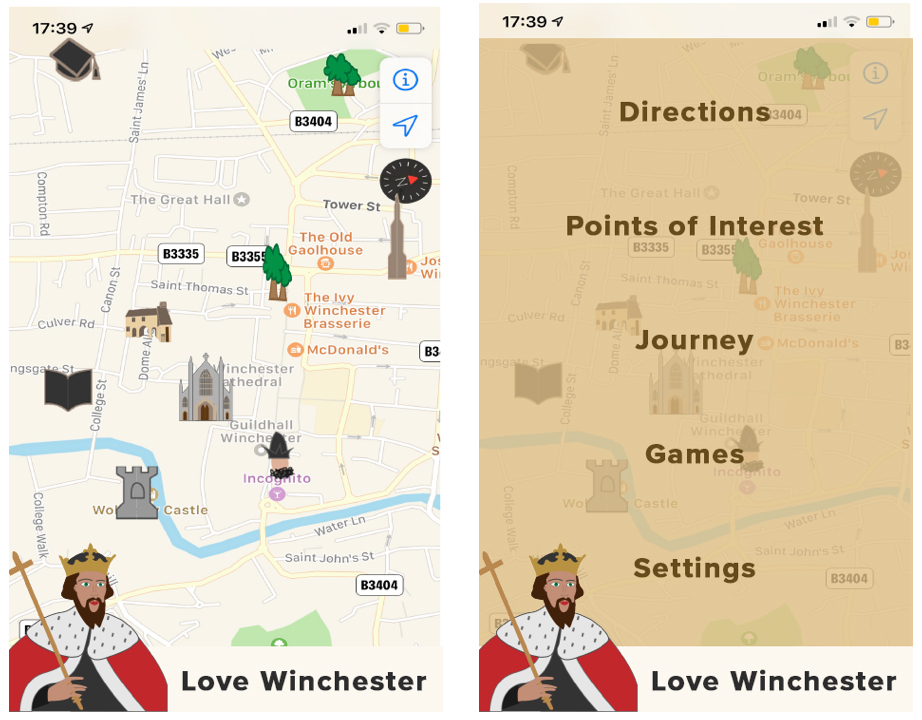
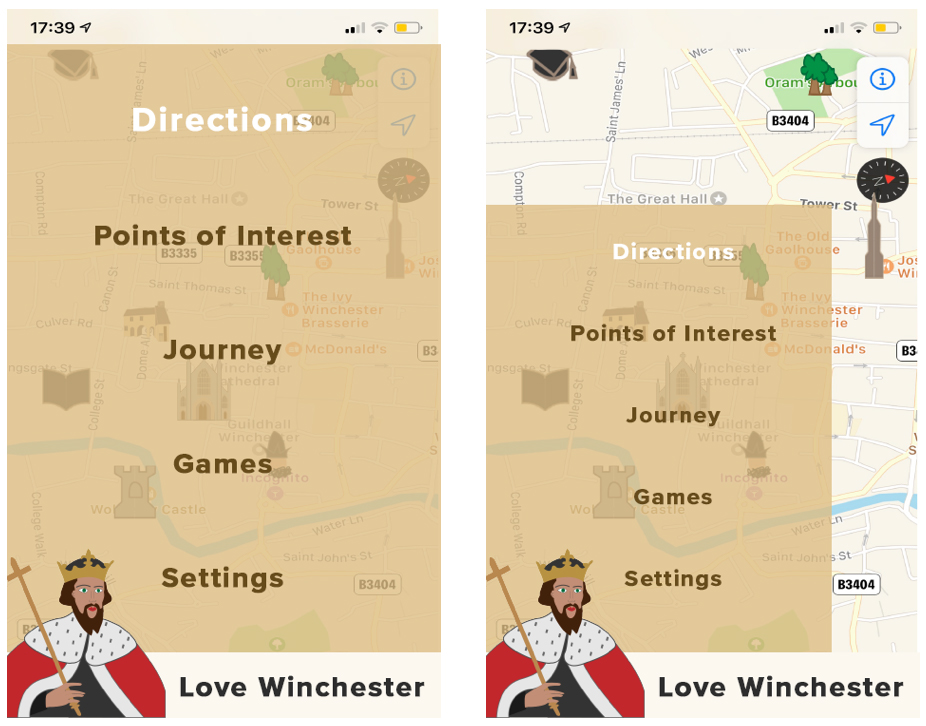
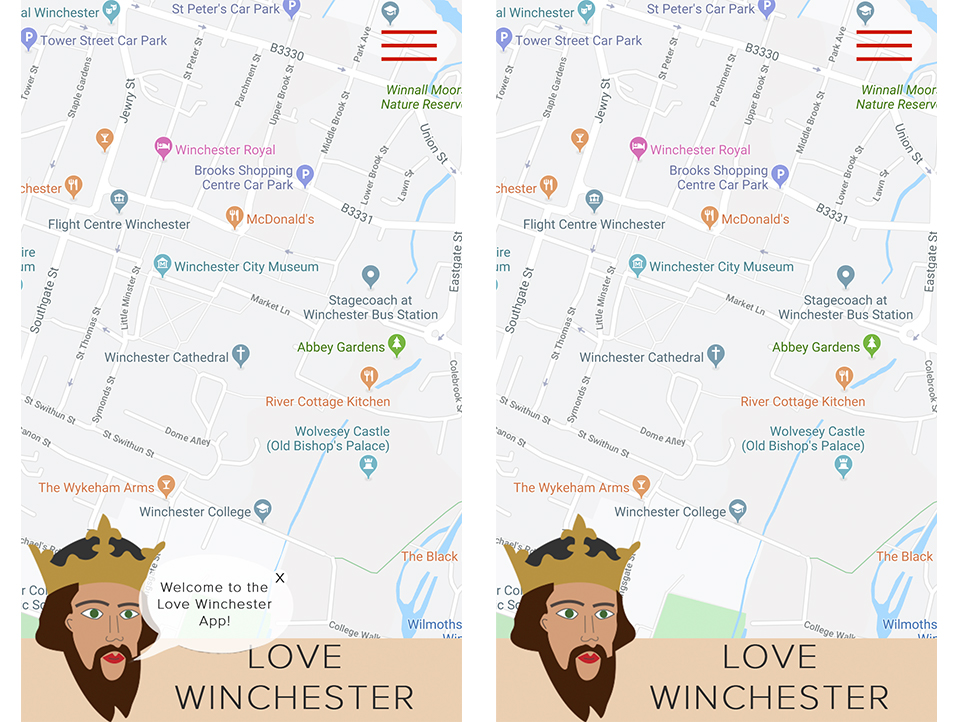
I then tested some various designs as shown below. I liked the full screen menu due to most mobile screens being relatively small, but in my final design I went for the top corner drop down menu version as felt the look and feel of this deisgn was better. My initial designs for the directions were also adapted due to the writing being tiny and hard to see for an more elderly auidence. The arrow also looked quite odd being at the top of the screen.



I created some opening screens for the app that would also be used as a loading screen.

I then created a video version of the opening page on Adobe After Effects.
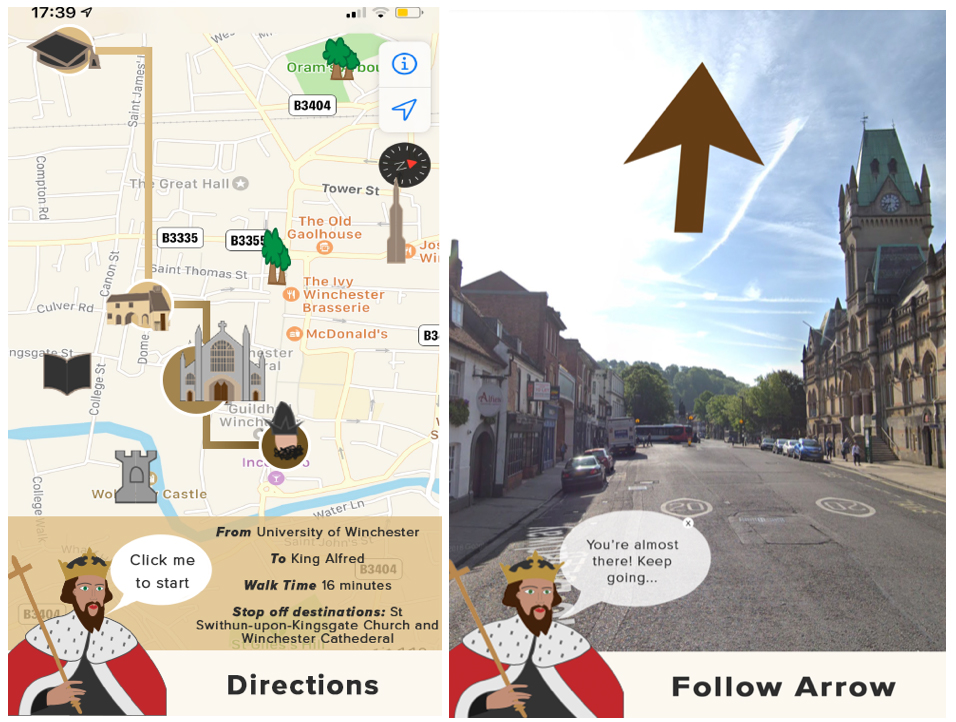
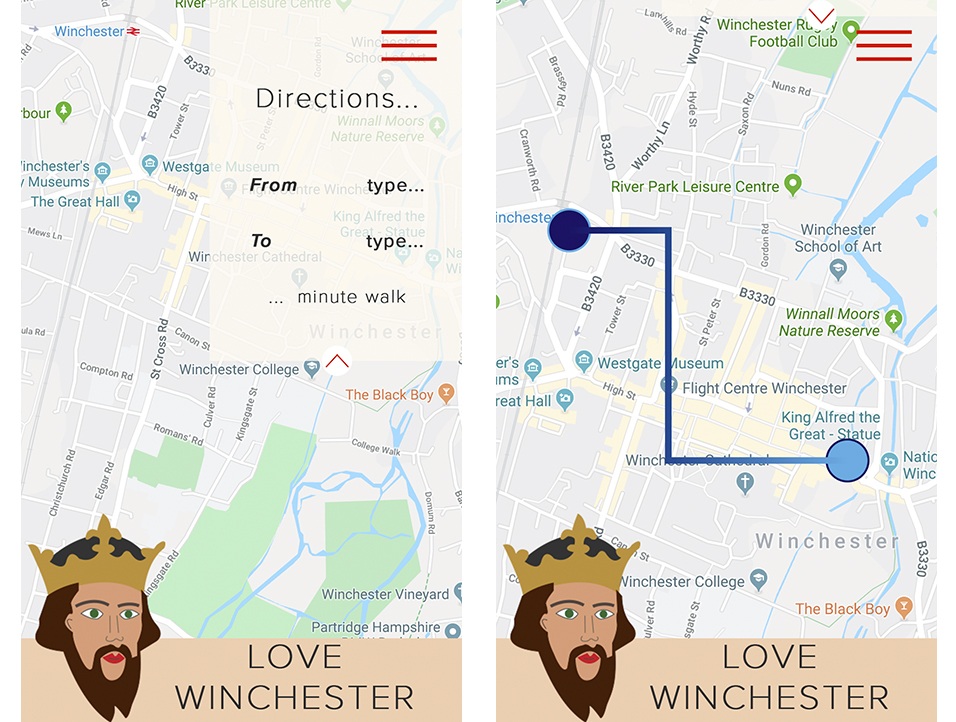
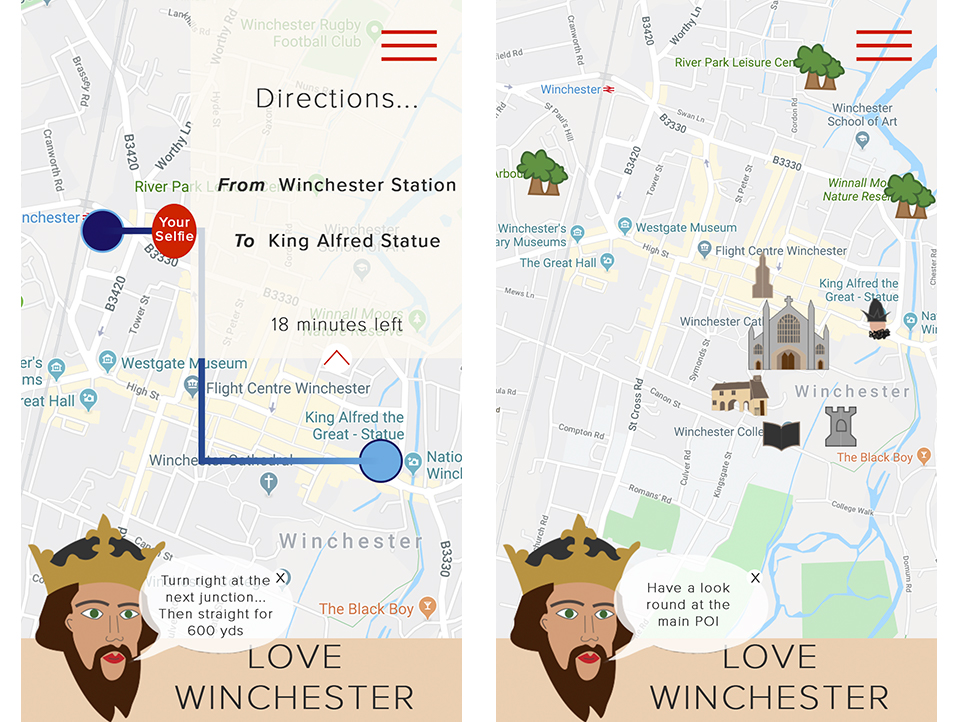
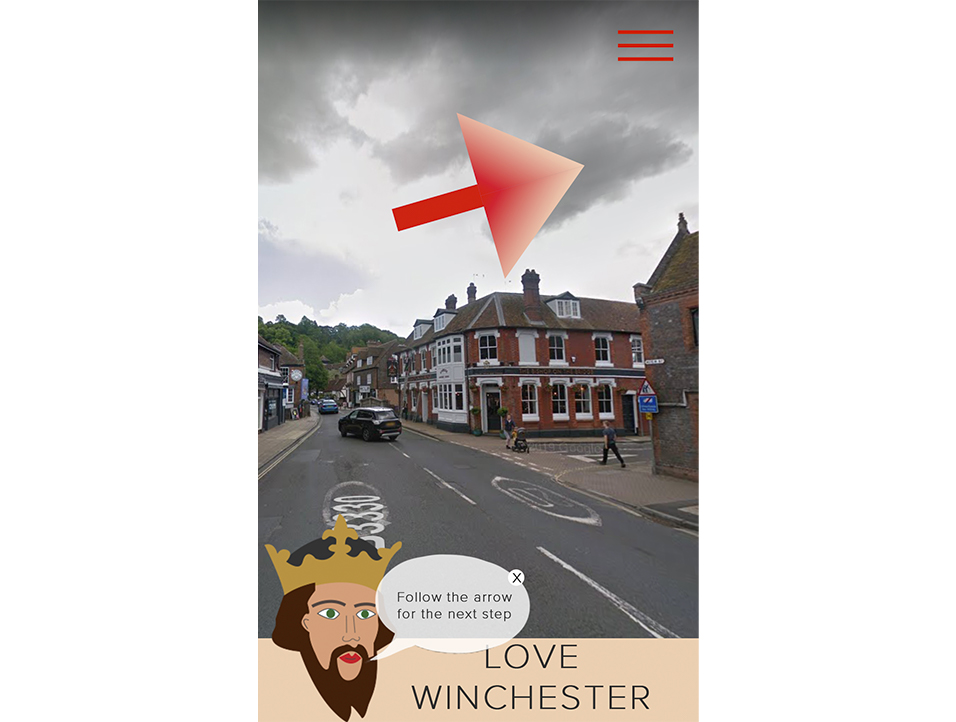
I started by developing the directions element of the app, insipired by the 'Bolt' app.

I preferred the blue gradient line as felt the others looked too childish and bright in comparrison to the rest of the app. The second image shows multi-stop off desinations aspect, good for visitng multiple sites around Winchester.

I developed the original app designs I did, shown below. I emailed my client these designs to gain feedback from him (feedback and improvements shown in the final outcome section).




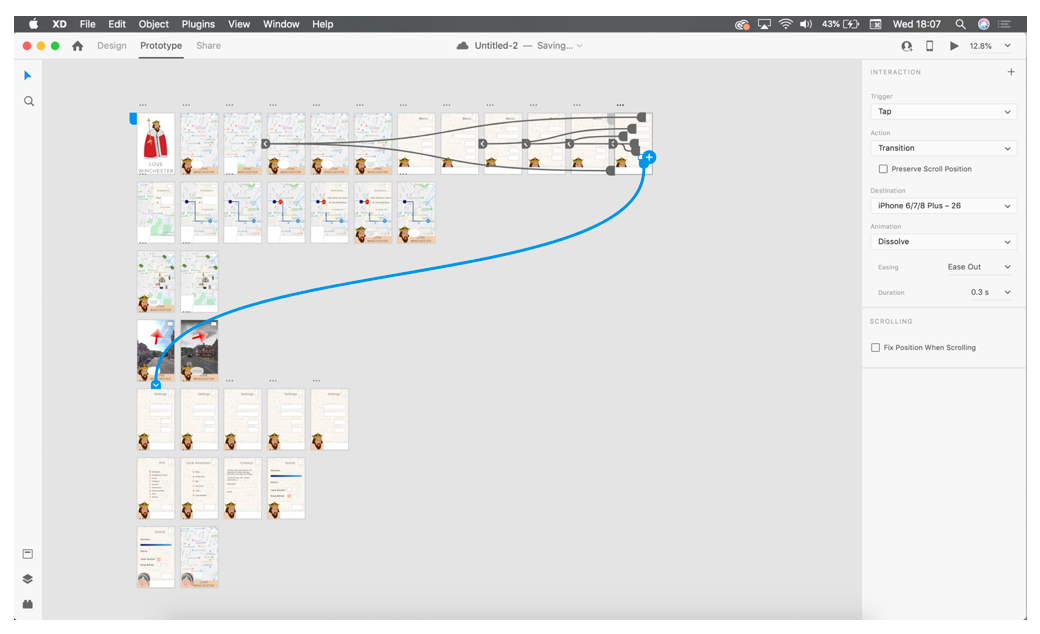
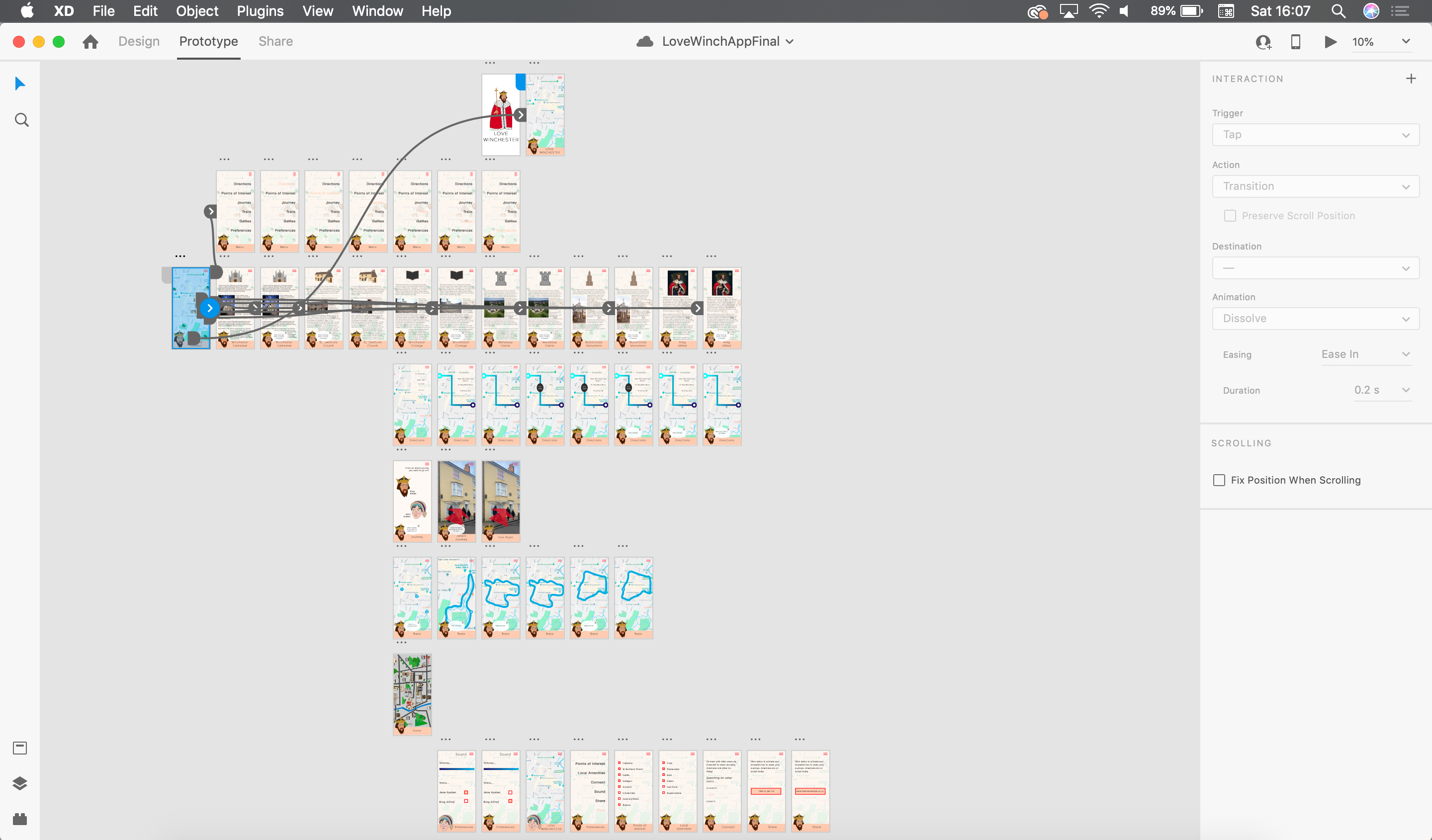
I created a prototype using these screens on Adobe XD.

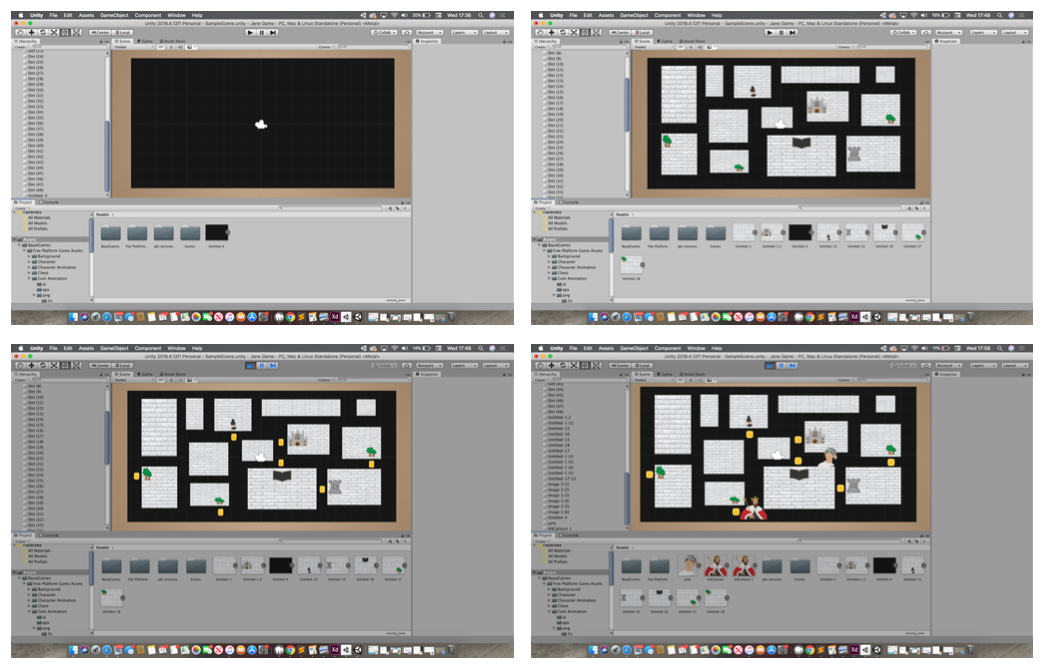
I wanted to develop a game for my app to ensure I target all audiences of the app and to make it more fun. I orginally wanted a Pac-Man style game called "Cathch Jane" but unfortunately my developer abilites did not stretch that far. I thought I would try using Unity to teach myself the software. Unfortunatley, after a few attempts I decided to go down another route as I am a designer not a game developer and wanted to ensure I was creating a good game design. I also did not like the design of the unity game I was trying to create.

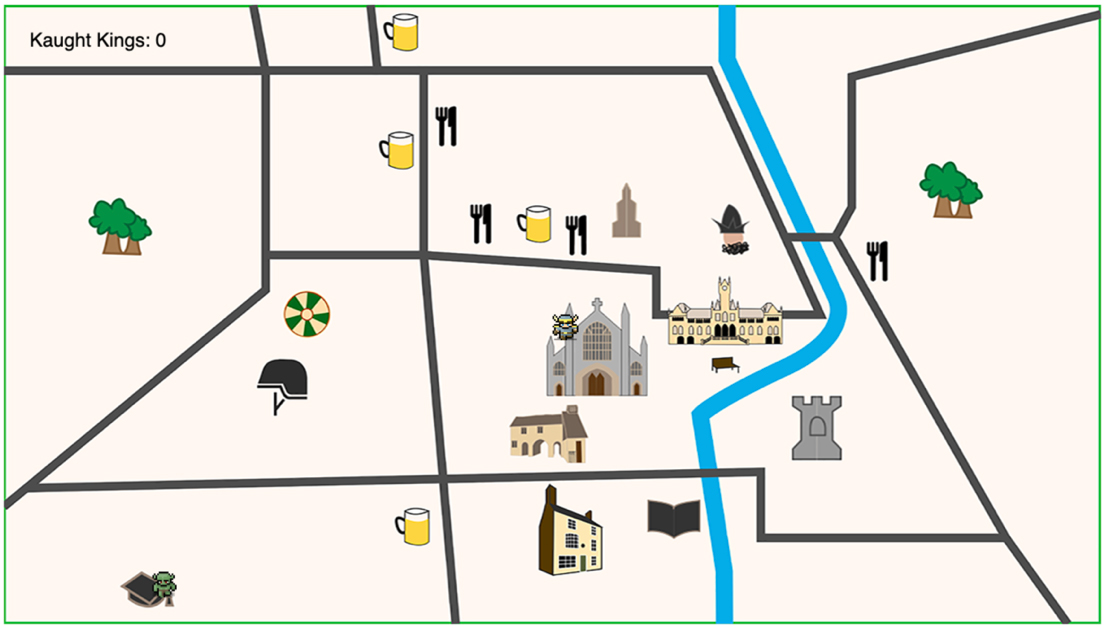
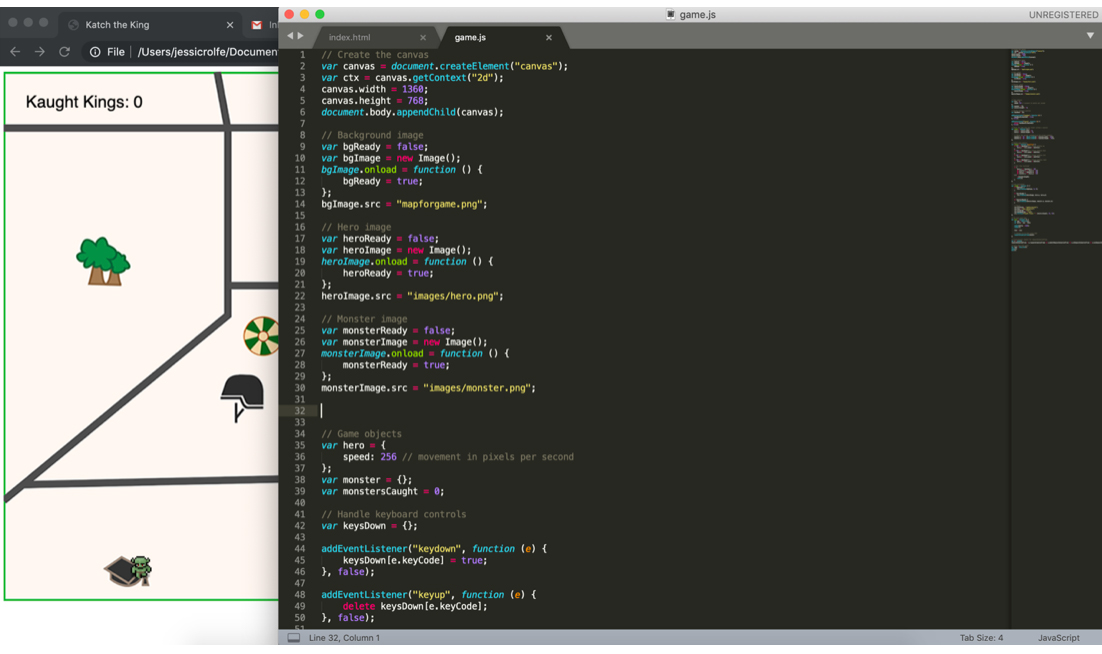
I continued to develop the game design with code I found from the internet. I could not find appropriate Pac Man style game code so I settled for a differnet game I named 'Katch The King'. The orginal code can be found on the link below.
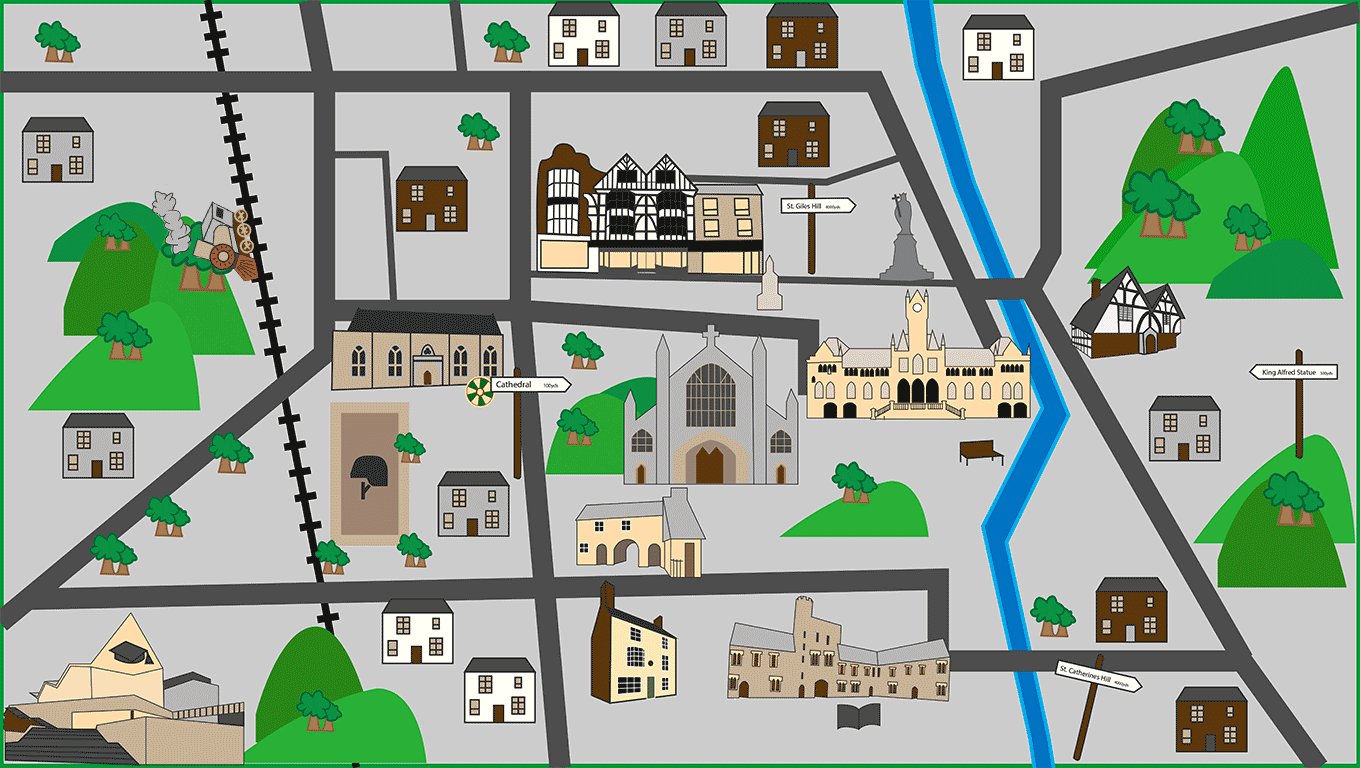
I had to create a background for this game so decided to use the map of Winchester and simplify as shown below. I did not think it looked very intriguing so developed the game further as you will see in the final outcome.


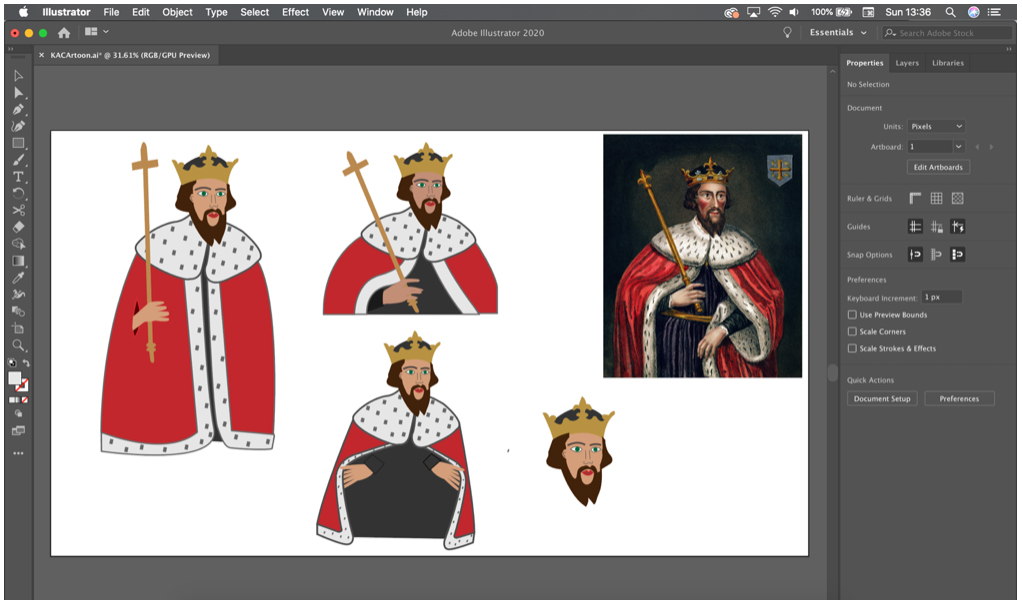
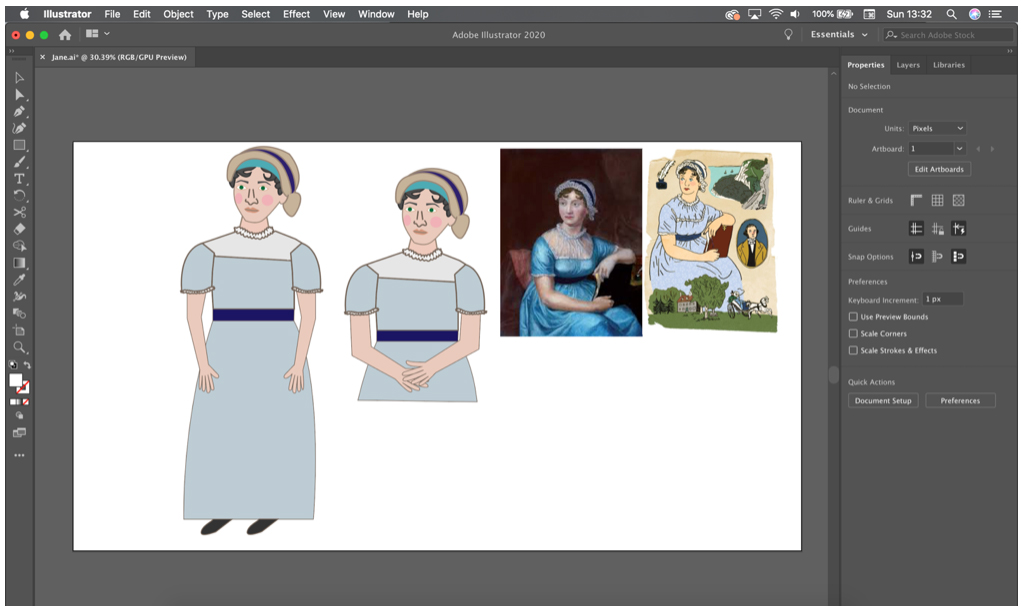
To create the cartoon versions of Jane Austen and King Alfred to be used in the app and game designs, I used Adobe Illustrator and used images of them for inspiration and to trace. I wanted both King Alfred and Jane Austen to be a big part of the app and to guide the users through the journey. Firstly I created King Alfred, as he is the default logo of the app but later decided to bring in Jane Austen as a different option for the user. They can be adapted in the prefernces section of the app.


Client Feedback
Client feedback is important throughout the design and developing stage of any project. Unfortunatley my client seemed very busy so we only managed to meet once towards the start of the project. This enabled me to know exactly what he wanted for the app and what elements I needed to add and think about while developing my ideas.
10 Points of Interest/Landmarks of Public Interest
AR- Want animated reconstruction of the Roman Wall- builds up as people scan over area with their phone
Geo-fencing/area- GPS on phone in certain areas create pop-ups/notifications- content on what user is looking at
King Alfred!!! IMPORTANT- the app will be entered around him with a 3D model- research more about him
Jane Austen- Her bench, virtual Jane sat on bench- reading- leads to a game- Her house, phone points at the outside wall and the wall peels away to show the inside- owned by the college so no public access
Must have app elements- Map (use google), landmarks, trails (City centre, but can stretch to St Catherines Hill), look at Water Mill!
Working prototype needed by Christmas
Engane local business- pubs, restaurants etc pay to be on the app
Brainstorm
User Experience
Look at In-Vision as well as Adobe XD
What would be interesting? - Interview people, go to visit winch/tourist information
Think about people walking with their phones- safety and roads
Tells a story- doesn’t need to be overly fancy as long as its engaging
Videos? - get these after client has access
Branding Guideline- follow visit Winch website theme etc (Use font ninja to find this out)
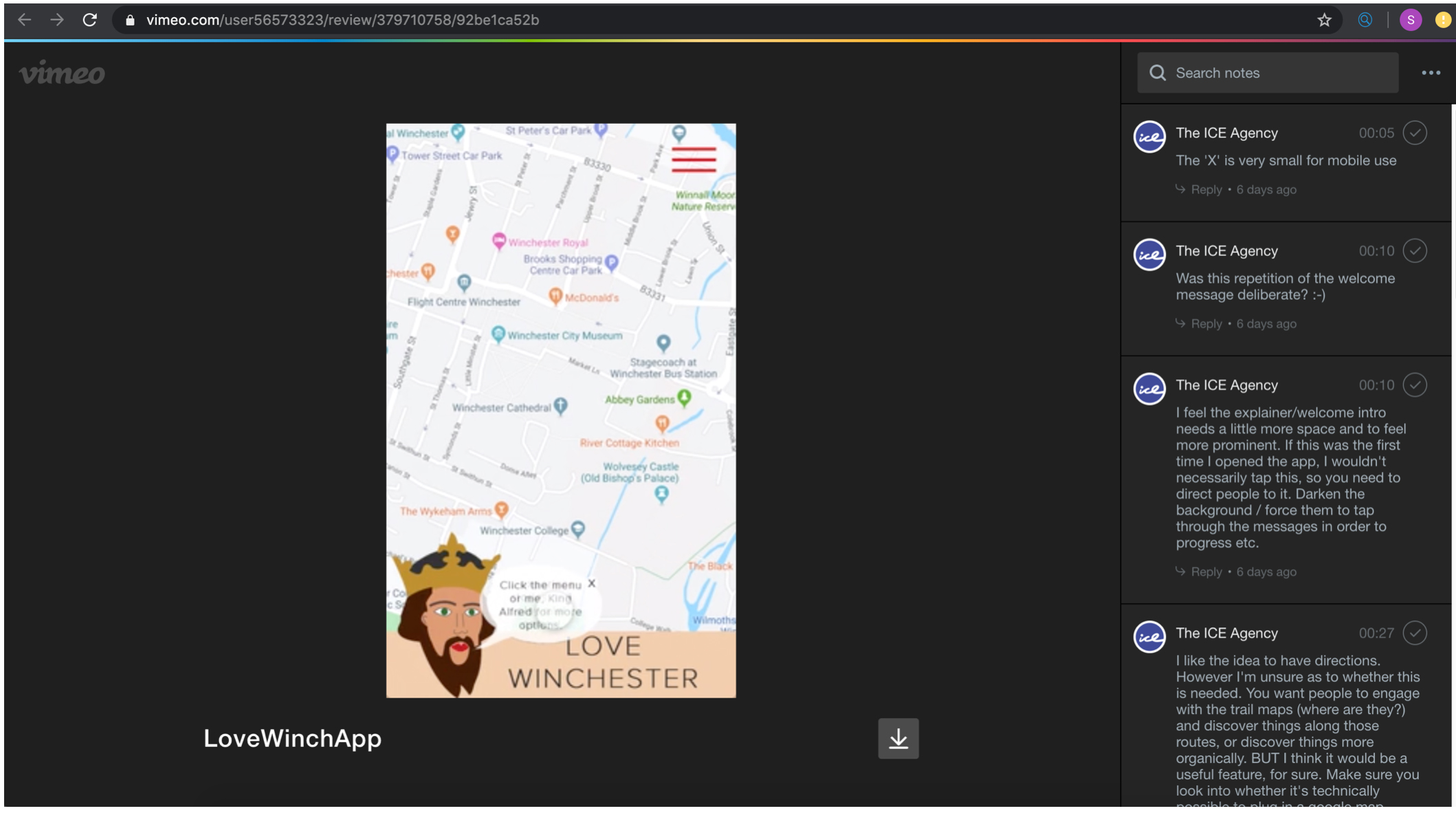
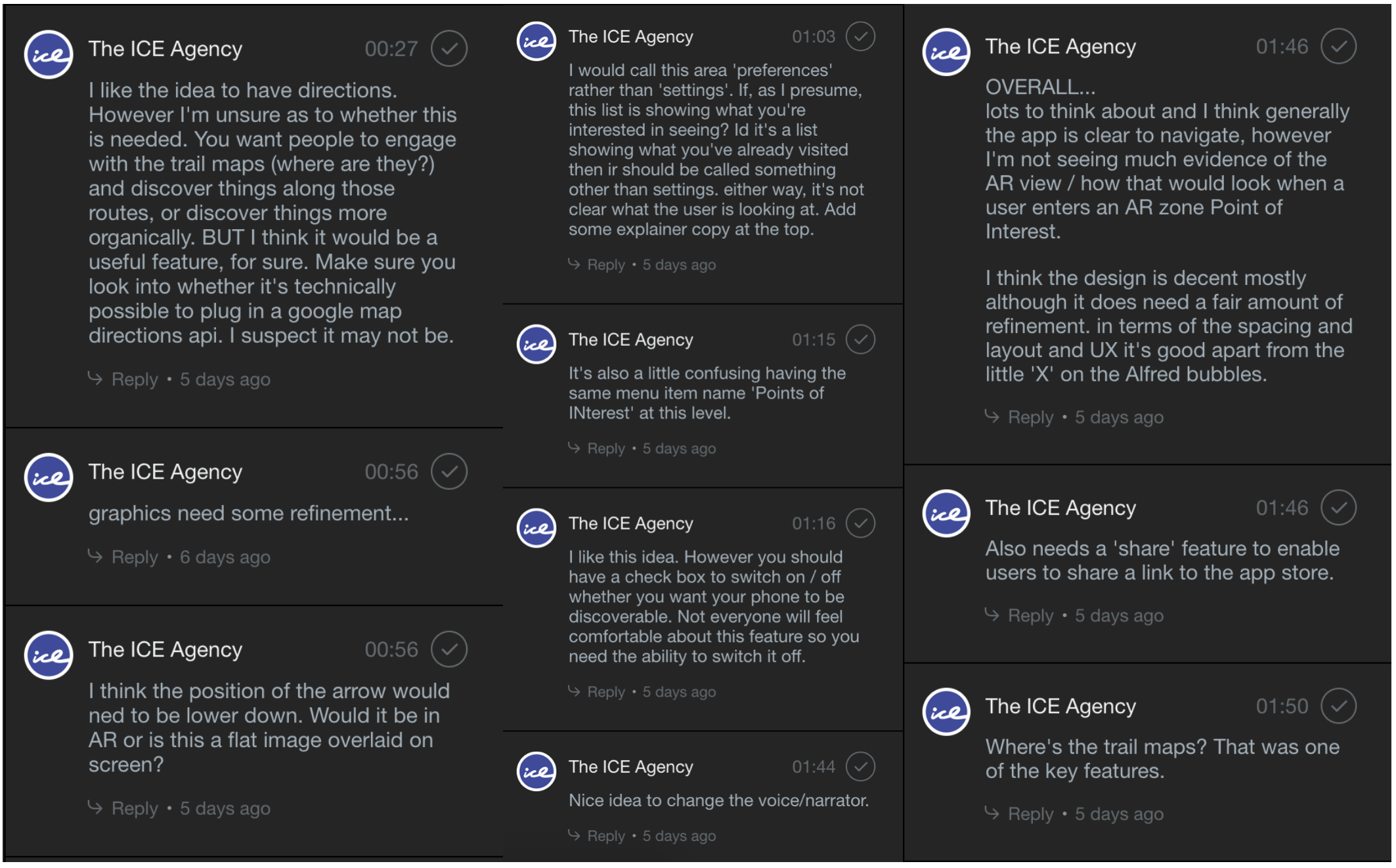
Due to both myself and my client being very busy as the semester was coming to an end, we decided on emailing feedback instead. I sent my files, working prototype and video of the working game through 'WeTransfer'. The feedback he gave me is below.


Final Outcome
I was very pleased with my final outcome, as I have taken the clients feedback on board and made the appropriate changes. I have not yet recieved further feedback from my client, which is a shame, but hopefully in semester 2 I can arrnage another meeting with him.
I created the final prototype on Adobe XD through the link:

I also created a video showing how the user would use the app for the journey aspect.
The game was also improved and finalised. I used Adobe Illustrator to draw and trace the significant buildings to place on the game background to make it look more interesting for the user. I wanted the train to move as shown below.

Unfortunatley, when uploading the gif file in HTML, the train stopped moving. The final game design is shown below.
Play 'Katch the King' by clicking below
I used various software I knew already and have learned from my last 3 years at University. It is important in third year to build on the skills we already know rather than trying to teach ourselves something new. This makes us more advanced in our specific areas of design.
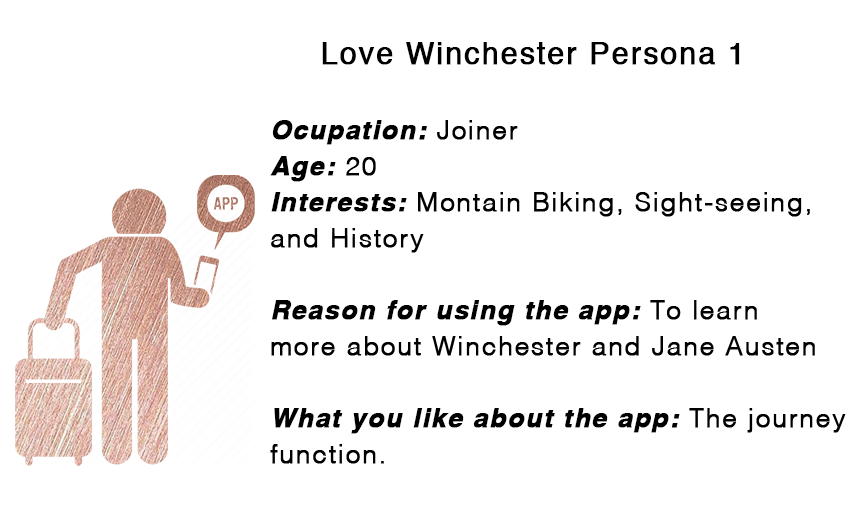
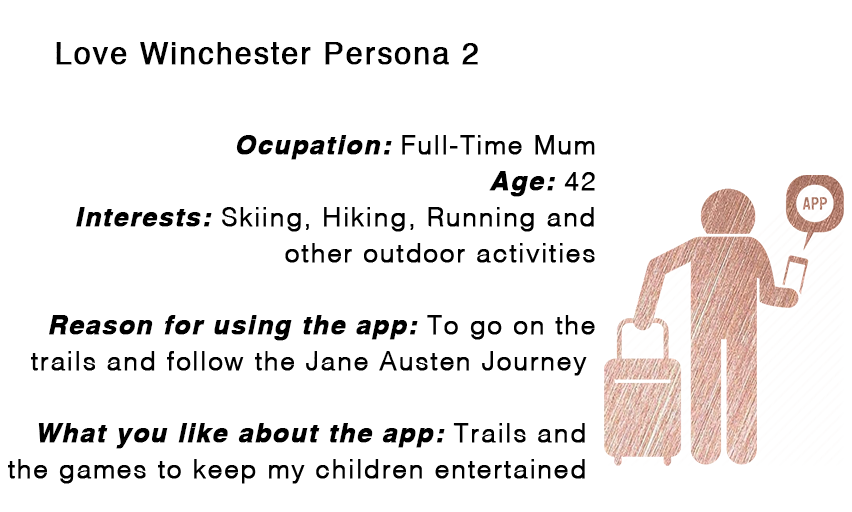
My target market for my Winchester App is primarily tourists, visiting Winchester. This audience would be people aged 17 years +, people with smart phones, and parents using the app with their children.


As I was not provided with branding guidelines for my project, I created my own on Adobe InDesign.